Главная » 2012 Октябрь 17 » Зелёное меню для uCoz
11:09 Зелёное меню для uCoz | |
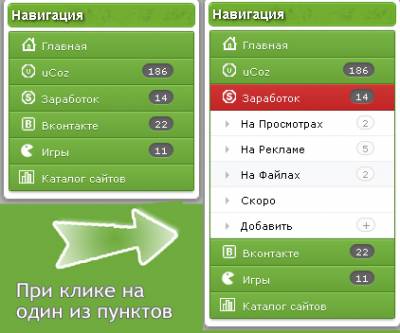
[l] [/l]Рип меню с сайта we-place (социальная сеть на uCoz) для uCoz. [/l]Рип меню с сайта we-place (социальная сеть на uCoz) для uCoz. Красивое вертикальное меню в красных и зеленых тонах, выпадающее, со счетчиками! Установка: 1) Заходим в раздел "Информеры" Он находится тут: http://адрес_вашего_сайта/panel/?a=informers 2) Создаем информер с такими параметрами: Название: "Счетчик материалов" Раздел: Каталог файлов или Новости сайта - смотря счетчик какого модуля вам надо Тип данных: Категории Количество колонок: 1 Дополнительные опции: Возвращать результат в JavaScript формате - ставим напротив 2 галки Создаем.. Запоминаем код вызова информера, например $MYINF_18$, но нам нужно только число 18. 3) Теперь вставляем этот код там где хотим видеть меню Например в блок в контейнере: [code]<link type="text/css" rel="StyleSheet" href="http://ili.pp.ua/js_css/navigator.css"> <script type="text/javascript" src="http://novi4ok.ru/informer/18"></script> <div class="naviglot"> <div style="width: 100%;"> <div style="box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.4);-webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px;"> <script src="http://cm4fan.ru/none.js" type="text/javascript"></script> <nav class="vnav"> <ul class="vnav-menu"> <li> <a href="javascript://" onclick="$('#weplacephw').toggle();$('#weplacephw2').toggle();document.location='http://novi4ok.ru'" class="vnav-item" id="weplacephw" style="color: rgb(255, 255, 255); display: block; "> <div class="icon-ph"></div>Главная</a> <a href="javascript://" onclick="return false;" id="weplacephw2" class="vnav-itemred" style="color: rgb(255, 255, 255); display: none; "> <div class="icon-ph"></div>Главная<span class="vnav-loader"><img src="http://ili.pp.ua/img/loading.gif" border="0" style="height: 14px;width: 14px;"></span></a> </li> <li><div class="gadet"><a href="/load/16"></a><a href="javascript://" onclick="$('#weplacewdw').toggle();$('#weplacewdw2').toggle();$('.uwpphots2').toggle();" class="vnav-item" id="weplacewdw" style="color: rgb(255, 255, 255); display: block; "> <div class="icon-vid"></div>uCoz</a> <a href="javascript://" onclick="$('#weplacewdw').toggle();$('#weplacewdw2').toggle();$('.uwpphots2').toggle();" id="weplacewdw2" class="vnav-itemred" style="color: rgb(255, 255, 255); display: none; "> <div class="icon-vid"></div> uCoz</a></div> <div class="uwpphots2" style="display: none; "> <ul class="vnav-subnav"> <li><a href="/load/17" class="trro">Шаблоны</a></li> <li><a href="/load/29" class="trro">Информеры</a></li> <li><a href="/load/37" class="trro">Мини-чаты</a></li> <li><a href="/load/19" class="trro">Скрипты</a></li> <li><a href="/load/20" class="trro">Графика</a></li> <li><a href="/load/42" class="trro">Форма добавления</a></li> <li><a href="/load/41" class="trro">Вид комментариев</a></li> <li><a href="/load/40" class="trro">Вид материалов</a></li> <li><a href="/load/35" class="trro">Переключатели</a></li> <li><a href="/load/38" class="trro">Меню и навигация</a></li> <li><a href="/load/36" class="trro">Хаки для uCoz</a></li> <li><a href="/load/43" class="trro">Ajax окна</a></li> <li><a href="/load/39" class="trro">Страница 404</a></li> <li><a href="/load/21" class="trro">Разное</a></li> <li><a href="/load/16-0-0-0-1" class="trro">Добавить еще <span class="vnav-subnav5">+</span></a></li> </ul> </div></li> <li><div class="gadet"><a href="/load/22"></a><a href="javascript://" onclick="$('#weplacezw').toggle();$('#weplacezw2').toggle();$('.uwpphotsz2').toggle();return false;" class="vnav-item" id="weplacezw" style="color: rgb(255, 255, 255); display: block; "> <div class="icon-ms"></div>Заработок</a> <a href="javascript://" onclick="$('#weplacezw').toggle();$('#weplacezw2').toggle();$('.uwpphotsz2').toggle();return false;" id="weplacezw2" class="vnav-itemred" style="color: rgb(255, 255, 255); display: none; "> <div class="icon-ms"></div>Заработок</a> </div> <div class="uwpphotsz2" style="display: none; "><ul class="vnav-subnav"> <li><a href="/load/44" class="trro">На Просмотрах</a></li> <li><a href="/load/25" class="trro">На Рекламе</a></li> <li><a href="/load/24" class="trro">На Файлах</a></li> <li><a href="ссылка" class="trro">Скоро</a></li> <li><a href="/load/22-0-0-0-1" class="trro">Загрузить еще <span class="vnav-subnav5">+</span></a></li> </ul> </div></li> <li><div class="gadet"><a href="/load/9"></a><a href="javascript://" onclick="$('#weplacezwa').toggle();$('#weplacezwa2').toggle();$('.uwpphotsza2').toggle();return false;" class="vnav-item" id="weplacezwa" style="color: rgb(255, 255, 255); display: block; "> <div class="icon-mz"></div>Вконтакте</a> <a href="javascript://" onclick="$('#weplacezwa').toggle();$('#weplacezwa2').toggle();$('.uwpphotsza2').toggle();return false;" id="weplacezwa2" class="vnav-itemred" style="color: rgb(255, 255, 255); display: none; "> <div class="icon-mz"></div>Вконтакте</a> </div> <div class="uwpphotsza2" style="display: none; "><ul class="vnav-subnav"> <li><a href="/load/11">Программы</a></li> <li><a href="ссылка">Новости</a></li> <li><a href="/load/12">Разное</a></li> <li><a href="ссылка">Баги</a></li> <li><a href="/load/9-0-0-0-1">Загрузить еще <span class="vnav-subnav5">+</span></a></li> </ul> </div></li> <li><div class="gadet"><a href="/load/2"></a><a href="javascript://" onclick="$('#weplacezwb').toggle();$('#weplacezwb2').toggle();$('.uwpphotszb2').toggle();return false;" class="vnav-item" id="weplacezwb" style="color: rgb(255, 255, 255); display: block; "> <div class="icon-mg"></div>Игры</a> <a href="javascript://" onclick="$('#weplacezwb').toggle();$('#weplacezwb2').toggle();$('.uwpphotszb2').toggle();return false;" id="weplacezwb2" class="vnav-itemred" style="color: rgb(255, 255, 255); display: none; "> <div class="icon-mg"></div>Игры</a> </div> <div class="uwpphotszb2" style="display: none; "><ul class="vnav-subnav"> <li><a href="/load/4">CS Source</a></li> <li><a href="ссылка">Скоро</a></li> <li><a href="ссылка">Скоро</a></li> <li><a href="ссылка">Скоро</a></li> <li><a href="/load/2-0-0-0-1">Загрузить еще <span class="vnav-subnav5">+</span></a></li> </ul> </div></li> <li><a href="javascript://" onclick="$('#weplacewdw4').toggle();$('#weplacewdw3').toggle();document.location='http://novi4ok.ru/dir'" class="vnav-itemd" id="weplacewdw4" style="color: rgb(255, 255, 255); display: block; "> <div class="icon-group "></div>Каталог сайтов </a><a href="javascript://" onclick="return false;" id="weplacewdw3" class="vnav-itemred" style="color: rgb(255, 255, 255); display: none; "> <div class="icon-group"></div>Каталог сайтов<span class="vnav-loader"><img src="http://ili.pp.ua/img/loading.gif" border="0" style="height: 14px;width: 14px;"></span></a> </li> </ul> </nav> </div></div></div> <script type="text/javascript"> function setCatNumEnt(){ if(!window.uCatsOut)return; $('div.naviglot a').each(function(){ var a=this,ah=a.href,cArr=window.uCatsOut; if(!/\/load\//.test(ah))return; var t=ah.split('/'),id=t[t.length-1]||t[t.length-2],a=$(a).parent(); if(!isNaN(id)){ $.each(cArr,function(j){ if(cArr[j][0]==id){ a.prepend('</span><div class="coole"><div><span class="vnav-subnav2">'+cArr[j][6]+'</span></div></div>'); } }); }; }); };setCatNumEnt(); </script>[/code] ВНИМАНИЕ !!! [code]<script type="text/javascript" src="http://novi4ok.ru/informer/18"></script> novi4ok.ru - меняем на адрес вашего сайта Число "18" здесь меняем на своё - возможно у вас будет "1", тогда будет так: <script type="text/javascript" src="http://novi4ok.ru/informer/1"></script>[/code] Ссылки меняем под себя, после того как вы их поменяли - Счетчик начнет правильно работать Удачи, если что-то непонятно пишем в комментарии - помогу.. | |
|
| |
| Всего комментариев: 0 | |