Главная »
|
 [/c]Цвет линии зелёный, думаю для светлых дизайнов будет как раз.
[/c]Цвет линии зелёный, думаю для светлых дизайнов будет как раз.  [/c]Описание: Новый симпотный вид кто онлайн для ucoz
[/c]Описание: Новый симпотный вид кто онлайн для ucoz  [/c]Описание: Новый вид комментария для uCoz с уголком. Небольшой вариант, вида комментарий, в котором установлено изображение уголка и прописаны стили, отвечающие за тень объекта.
[/c]Описание: Новый вид комментария для uCoz с уголком. Небольшой вариант, вида комментарий, в котором установлено изображение уголка и прописаны стили, отвечающие за тень объекта.  [/c]Описание: Скрипты для ucoz - Выдвижная кнопка ВКонтакте для uCoz
[/c]Описание: Скрипты для ucoz - Выдвижная кнопка ВКонтакте для uCoz  [/c]Описание:
[/c]Описание:  [/c]Описание:
[/c]Описание:  [/c]Красивая кнопка регистрации для ucoz. Выполнена в синих тонах. При на ведении на неё курсором, она красиво выдвигается.
[/c]Красивая кнопка регистрации для ucoz. Выполнена в синих тонах. При на ведении на неё курсором, она красиво выдвигается.  [/c]Вывод последних комментариев стал еще удобнее и стильнее. Шаблон информера комментариев выполнен в светлых тонах, с использованием 1 картинки(1 кб). Пример того, как можно сделать свой сайт еще мобильнее.
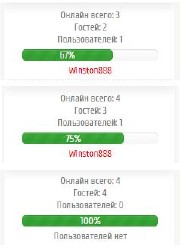
[/c]Вывод последних комментариев стал еще удобнее и стильнее. Шаблон информера комментариев выполнен в светлых тонах, с использованием 1 картинки(1 кб). Пример того, как можно сделать свой сайт еще мобильнее.  [/c]Блок для контейнера, с полной вариацией статистики вашего сайта на uCoz. Статистика отображается уровнем в процентном соотношение количества гостей и зарегистрированных пользователей из общей массы посетителей, так же кнопка для вывода посетивших сайт за день.
[/c]Блок для контейнера, с полной вариацией статистики вашего сайта на uCoz. Статистика отображается уровнем в процентном соотношение количества гостей и зарегистрированных пользователей из общей массы посетителей, так же кнопка для вывода посетивших сайт за день.  [/c]Это бесплатный переводчик для Вашего сайта, форума или блога!
[/c]Это бесплатный переводчик для Вашего сайта, форума или блога!