Главная » 2013 Декабрь
|

 [/c]
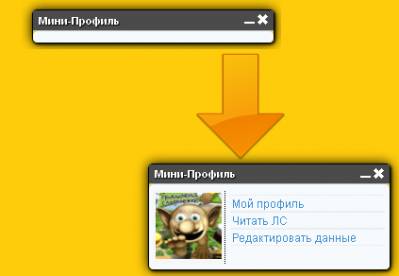
[/c]  [/c]Как правильно установить кнопку "Вверх и вниз" на сайт?
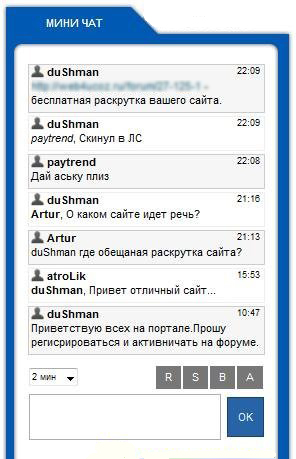
[/c]Как правильно установить кнопку "Вверх и вниз" на сайт?  [/c]Вот делал чат давно, недавно на него наткнулся и решил выложить.Чат достаточно прост но и и красив.И установка очень проста.
[/c]Вот делал чат давно, недавно на него наткнулся и решил выложить.Чат достаточно прост но и и красив.И установка очень проста.