Главная » 2013 » Июнь » 09
|
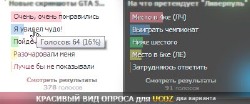
 [/c]Надоел стандартный вид опроса? В этом решении вы сможете поставить на свой сайт оригинальный вид опроса для ucoz.
[/c]Надоел стандартный вид опроса? В этом решении вы сможете поставить на свой сайт оригинальный вид опроса для ucoz. 

 [/c]Красивый информер "Лучшие Пользователи" для вашего сайта. На нём вы можете видеть Аватар, Ник, и количество публикаций. Лучше смотрится на тёмных дизайнах.
[/c]Красивый информер "Лучшие Пользователи" для вашего сайта. На нём вы можете видеть Аватар, Ник, и количество публикаций. Лучше смотрится на тёмных дизайнах.  [/c]Скрипт войти на сайт в углу странички
[/c]Скрипт войти на сайт в углу странички  [/c]
[/c]