Главная » 2013 Февраль 8 » Tоп пользователей с дополнительной информацией V2
19:58 Tоп пользователей с дополнительной информацией V2 | |
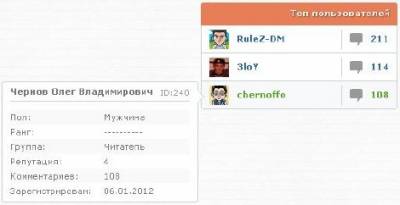
[c] [/c] Всем доброго дня, сегодня мы будем создавать информер топ пользователей по комментариям uCoz, при наведении на которые появляется дополнительная информация о пользователе и всё на css [/c] Всем доброго дня, сегодня мы будем создавать информер топ пользователей по комментариям uCoz, при наведении на которые появляется дополнительная информация о пользователе и всё на css Шаг 1 - Создаём информер: Для начала нам следует создать и установить на страницу сайта нужный нам информер пользователей, для этого заходим в Админ панель => Инструменты => Информеры => Создать информер Раздел: Пользователи Способ сортировки: колл. комментарий Количество материалов: 10 Количество колонок: 1 удаляем старый код и устанавливаем новый: [code]<div class="ddm_top_user"> <a href="$PROFILE_URL$" class="drop_top_user <?if($NUMBER$=10)?>bottom_no<?endif?>" target="_blank" ><script type="text/javascript" src="http://activiks.ru/img/png.js"></script><img alt="$USERNAME$" src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://bambun.ru/images/no_avoar.jpg<?endif?>"/> <strong>$USERNAME$</strong> <span>$COM_POSTS$</span> </a> <div class="ddm_cell_user"> <span class="ddm_ugol_user"></span> <div class="ddm_content_user"> <div class="ddm_content_top"> <strong>$FULL_NAME$</strong> <span>ID:$USER_ID$</span> </div> <ul> <li><span>Пол:</span><?if($GENDER$)?>$GENDER$<?else?>----------<?endif?></li> <li><span>Ранг:</span><?if($код$)?> $RANK_NAME$<?else?>----------<?endif?></li> <li><span>Группа:</span> $GROUP_NAME$</li> <li><span>Репутация:</span> $REPUTATION$</li> <li><span>Комментариев:</span> $COM_POSTS$</li> <li><span>Зарегистрирован:</span> $REG_DATE$</li> </ul> </div> </div> </div>[/code] А теперь на страницу сайта в нужное место устанавливаем html каркас с информеров: [code] <div class="top_user"> <div class="top_user_title">Топ пользователей</div> $MYINF_1$ </div>[/code] Не забывайте, что $MYINF_1$ является номером вашего информера и его стоит прописывать системной переменной, а не отдельной ссылкой на js. Шаг 2 - Установим CSS: Теперь когда данное решение почти готово, пропишем ему следующие css стили: [code]/* Tоп пользователей с дополнительной информацией ------------------------------------------*/ .top_user { float:left; width:250px; background: #fff; border-radius:3px; border: 1px solid #CAD3DA; } .top_user_title { font:11px Verdana,Arial,Helvetica, sans-serif; text-shadow: 1px 1px 1px #B0431B; text-align:right; font-weight:700; color:#fff; float:left; width:232px; height:20px; background:#e77e57; margin: -1px -1px 0px -1px; padding: 7px 10px 3px 10px; border-radius:3px 3px 0px 0px; } .ddm_top_user { float:left; display:block; position:relative; } .drop_top_user { float:left; width:230px; font-weight:700; height:25px; padding: 5px 10px 5px 10px; border-bottom: 1px solid #CAD3DA; } .drop_top_user img { float:left; width:25px; height:25px; margin-right: 10px; } .drop_top_user strong { float:left; margin-top: 5px; } .drop_top_user span { float:right; width:55px; height:20px; text-align:right; padding: 5px 0px 0px 5px; border-left: 1px solid #CAD3DA; background: url(ico_comment.png) no-repeat left; } .ddm_top_user:hover{ background:#F7F9FB; } .ddm_cell_user, .ddm_ugol_user{ width:250px; } .ddm_cell_user { left:-999em; z-index:998; margin:0px auto; position:absolute; border:1px solid #CAD3DA; border-radius:3px; } .ddm_content_user { color:#777; margin:0; width:230px; padding:5px 10px; overflow:hidden; background:#fff; border-radius:3px; } .ddm_top_user:hover .ddm_cell_user{ top: 0px; right:255px; left:auto; } .ddm_ugol_user { height:17px; top: 10px; right: -9px; position:absolute; background:url(angle_right.png) no-repeat right; } .ddm_content_top { float:left; width:100%; margin-bottom: 10px; padding: 0px 0px 5px 0px; border-bottom:1px solid #CAD3DA; } .ddm_content_top span { float:right; margin-top:2px; font:9px Verdana,Arial,Helvetica, sans-serif; color:#999; } .ddm_content_user ul{ margin:0; padding:0; list-style:none; } .ddm_content_user li{ float:left; width:100%; padding: 3px 0px 3px 0px; } .ddm_content_user li span{ float:left; width:120px; } .cu_li1 {background:#fff} .cu_li2 {background:#F7F9FB;} .bottom_no { border-bottom:none; } [/code] Шаг 3 - Установим JS: А для того чтобы в появляющейся ячейки с дополнительной информацией пользователя, не пришлось вручную прописывать классы чётным спискам, следует установить вниз страницы перед закрывающим тегом </body> следующий js [code]<script language="javascript"> $(document).ready(function() { $('.ddm_content_user ul li:odd').addClass('cu_li1'); $('.ddm_content_user ul li:even').addClass('cu_li2'); }); </script>[/code] | |
|
| |
| Всего комментариев: 0 | |