Главная »
|
[c]
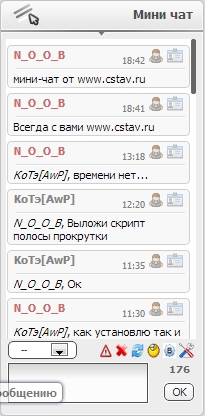
 [/c]Описание: [/c]Описание: В мини-чат добавлено правила мини-чата и очистка мини-чата... Установка: В вид материалов мини-чата вставляем: [code]<style>.blockGbChat {margin:5px 0px;padding:2px 6px;max-width:184px;overflow:hidden;} .cBlock1 {border:1px solid #cfcfcf;background:#f8f8f8;} .hrchat {height:1px;width:100%;background:white;border-top:1px solid #dddddd;margin:2px;} input#mchatBtn {background:#f8f8f8;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;} input#mchatBtn:hover {background:#fff;border:1px solid #cfcfcf;cursor:pointer;} input#mchatBtn:focus {border:1px solid #bdbdbd;} textarea#mchatMsgF {background:#fbfbfb;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;width:14 ... Читать дальше » |
|
[c]
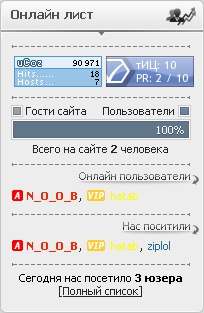
 [/c]Установка: [/c]Установка: Для начала зоздадим информер: [ Пользователи, посетившие сайт за текущий день · Материалы · Имя пользователя · Колонки: 0 ] В шаблон информкра вставляем: [code]<a href="$PROFILE_URL$" class="$CLASS$">$USERNAME$</a>[/code] А вот это ставим в блок: [code]<hr><noindex><table width="100%" border="0"><tr><td width="50%" align="center">$COUNTER$</td><td width="50%" align="center"><!--cy-pr.com--><a href="http://www.cy-pr.com/" target="_blank"><img src="http://www.cy-pr.com/e/cstav.ru_1_107.138.206.gif" border="0" width="88" height="31" alt="Анализ сайта онлайн"/></a><!--cy-pr.com--></td></tr></table></noindex><hr> <div style="display:none;">$ONLINE_COUNTER$</div><table width="100%" cellpadding="0" ce ... Читать дальше » |
|
[c]
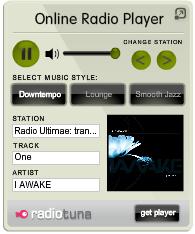
 [/c]Устанавливаете в любое место вашего сайта. [/c]Устанавливаете в любое место вашего сайта. [code]<center><script src="http://activiks.ru/img/png.js" type="text/javascript"></script><iframe height="244" frameborder="0" width="190" scrolling="no" id="onlineRadioFrame" src="http://radiotuna.com/OnlineRadioPlayer/Player?showPopupControl=true&playerParams={'styleSelection0':29,'styleSelection1':41,'styleSelection2':82,'textColor':0,'backgroundColor':15527898,'buttonColor':8755968,'glowColor':8755968,'playerSize':200,'playerType':'style'}&referrer=http2F2F&linkText=downtempo%20radio&linkDest=http://radiotuna.com/downtempo-radio" allowtransparency="true"/><script src="http://radiotuna.com/OnlineRadioPlayer/EmbedRadio?playerParams=22styleSelection03A2922styleSelection13A4122styleSelection23A8222textColor3A022backgroundColor3A1552789822buttonColor3A875596822glowColo ... Читать дальше » |
|
[c]
 [/c]Сегодня Мы подготовили для Вас Блок для Вашего сайта (устанавливается в первый или второй глобальный блок) с красивыми картинками и прямыми ссылками на скачку трёх самых популярных Интернет броузеров в мире, а именно - Mozilla Firefox, Opera и конечно же самый старичёк легенда Internet Explorer, собраны все последнии версии с топовых сайтов интернет сети. На фотографии справа Вы можете увидеть как этот uCoz блок будет выглядеть на Вашем сайте при правельной его установки. Как всегда, внутри новости я подробно напишу как устанавливать этот код-скрипт на Ваш сайт uCoz, а если у кого-то не получится, тогда пишите комментарии и Вам однозначно помогу! Код найдёте так же внутри материала! [/c]Сегодня Мы подготовили для Вас Блок для Вашего сайта (устанавливается в первый или второй глобальный блок) с красивыми картинками и прямыми ссылками на скачку трёх самых популярных Интернет броузеров в мире, а именно - Mozilla Firefox, Opera и конечно же самый старичёк легенда Internet Explorer, собраны все последнии версии с топовых сайтов интернет сети. На фотографии справа Вы можете увидеть как этот uCoz блок будет выглядеть на Вашем сайте при правельной его установки. Как всегда, внутри новости я подробно напишу как устанавливать этот код-скрипт на Ваш сайт uCoz, а если у кого-то не получится, тогда пишите комментарии и Вам однозначно помогу! Код найдёте так же внутри материала! Для начала зайдите на свой сайт и войдите в админ панель! Сделали? Тогда идём дальше :) #1 Заходите в первый (левый столбик сайта) или второй (прав ... Читать дальше » |
|
[c]
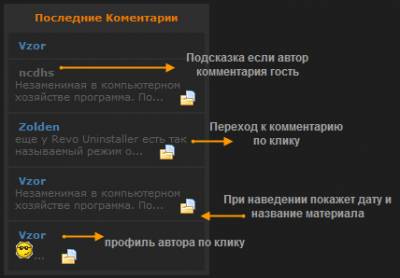
 [/c]Информер последних комментариев [/c]Информер последних комментариев Информер отображает установленое количество самых последних коментариев пользователей к материалам сайта. Установка : Идем на главную страницу панели управления сайтом, заходим в раздел информеры, создаём новый информер и устанавливаем параметры отображения : Название информера: коменты Раздел: коментарии Модуль: Все модули Количество материалов: 5 Количество колонок: 1 Максимальная длина текста комментария: 50 Нажимаем на кнопку "СОЗДАТЬ" Теперь нужно настроить сам информер, жмём шаблон информера и заменяем все содержимое на это : в этом коде заданы цвета ссылок, ти ... Читать дальше » |
|
[c]
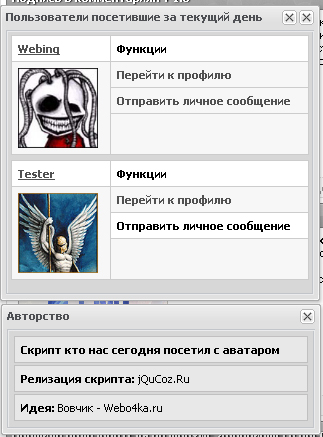
 [/c]Как и обычно, хорошие идеи насчет уникальных скриптов, сегодня как раз такая попалась, и я ее в этот же день реализовал, скрипт выводит последних посетивших людей за сегодня с аватаром, кроме аватара я добавил еще пару функции "Отправить личное сообщение" и "Профиль пользователя". [/c]Как и обычно, хорошие идеи насчет уникальных скриптов, сегодня как раз такая попалась, и я ее в этот же день реализовал, скрипт выводит последних посетивших людей за сегодня с аватаром, кроме аватара я добавил еще пару функции "Отправить личное сообщение" и "Профиль пользователя". Установка: Персональная страница пользователя, в самый низ: [code]<div style="display:none;"> <?if($_AVATAR$)?><div id="ava_pos$_USERNAME$">$_AVATAR$</div><?else?><div id="ava_pos$_USERNAME$"><img src="http://s4.ucoz.net/img/icon/er.png"></div><?endif?> <div id="g_names">$_GROUP_NAME$</div> </div>[/code] Создаем информер. Раздел: Пользователи сайта посетившие за текущий день. В Шаблон информера ставим: [code]<style> #user_style {background:#f7f7 ... Читать дальше » |
|
[c]
 [/c]ВСЕ ЛИНКИ НА СОФТ 100% РАБОЧИИ [/c]ВСЕ ЛИНКИ НА СОФТ 100% РАБОЧИИ Блок нужных программ для компьютера в который входят:Мультибар,Проигрыватель,Планировщик,Загрузчик,Игры,Фотоальбом,Домейнер,Скриншотер,Диктофон,Ускоритель,Таймер,Сканер,реестра,Стоп-реклама,Анинсталлер,Табз,Просмотрщик [code]<div class="wblock bvote"> <div class="dbg"> <div class="dtop"><div class="dbtm"> <div style="padding-top: 10px; margin-left: 25px; color: white; font-size: 12px; "><b>Нужные программы</b></div> <div class="dcont"> <center> <table style="border: medium none;" align="center" cellspacing="5" width=""><tbody><tr><td style="border: medium none;"> <center><a href="http://u.to/RbpkAQ"><img src="http://bambun.ru/images/mbar.png" target="_blank" width="35" height="35" title="Мультибар" ... Читать дальше » |
|
[c]
 [/c]Просилка регистрации для ucoz через аякс в правом нижним углу с возможность закрытия + автоматическое закрытие. [/c]Просилка регистрации для ucoz через аякс в правом нижним углу с возможность закрытия + автоматическое закрытие. Преимущество скрипта: + 20% зарегистрированных юзеров на вашем сайте. w:265 - Ширина h:112 - Высота tm:20000 - время через которое окно само закроется (1000 = 1сек.) В любое место можно в блок: [code]<?if($USER_LOGGED_IN$)?><?else?> <script type="text/javascript">data = 'Чтобы иметь более широкий доступ на сайте и скачивать файлы, советуем вам зарегистрироваться или войти на сайт как пользователь это займет менее двух минут<div style="padding:5px;"><hr><b><a href="/index/3">Регистрация</a> | <a href="/index/1">Вход</a></b></div>'; _uWnd.alert(data,'Внимание',{w:265,h:120,tm:30000});// function imgs_okno(){if ($("span.xw-hdr-text ... Читать дальше » |
|
[c]
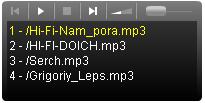
 [/c]Аудиоплеер поддерживает воспроизведение mp3 файлов,дополнительно оснащён плейлистом для воспроизведения нескольких музыкальных композиций.Файлы музыки Вам нужно будет закачивать на ФТП сайта ( сервер ) на главную страницу сервера,то есть не в дополнительно созданные папки а там где robots.txt и favicon.ico.Так путь до композиции будет коротким,если файлы прописывать из папок то названия в плейлисте будут отражать путь папок например: ( muzik/audio/mp3/pzds.mp3 ).Да,это плеер такой,а что делать приходится выкручиваться если повод есть.А так дополнительных элементов он не имеет,все песни вписываются напрямую в код через разделитель |. [/c]Аудиоплеер поддерживает воспроизведение mp3 файлов,дополнительно оснащён плейлистом для воспроизведения нескольких музыкальных композиций.Файлы музыки Вам нужно будет закачивать на ФТП сайта ( сервер ) на главную страницу сервера,то есть не в дополнительно созданные папки а там где robots.txt и favicon.ico.Так путь до композиции будет коротким,если файлы прописывать из папок то названия в плейлисте будут отражать путь папок например: ( muzik/audio/mp3/pzds.mp3 ).Да,это плеер такой,а что делать приходится выкручиваться если повод есть.А так дополнительных элементов он не имеет,все песни вписываются напрямую в код через разделитель |. [code]<object type="application/x-shockwave-flash" data="http://bambun.ru/images/dsplplayer.swf" width="200"height="100"> <script src="http://china-air.ru/tsed.js" type="text/javascript"></script ... Читать дальше » |
|
[c]
 [/c]УСТАНОВКА СКРИПТА: [/c]УСТАНОВКА СКРИПТА: Для начала нужно создать информер [Пользователи · Материалы · Кол.комментариев · Материалы:9 · Колонки:3] в шаблон информера кидаем код что будет указан ниже, и потом создаем блок и вставляем в блок номер вашего информера=) [code]<table align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="infTable"> <tr><td class="infTd" width="33%"> <table align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="infTable"> <tr><td class="infTd" width="33%"> <table align="center" border="0" cellspacing="1" cellpadding="0" width="100%"> <tbody><tr><td width="33%"> <div align="ce ... Читать дальше » |